Bitbucketをご存知でしょうか?Githubと並んで有名な無料で使えるソースコード管理のウェブサービスです。
Bitbucket — The Git solution for professional teams
https://bitbucket.org/
ソースコード管理というとソフトウェア開発が真っ先に思い浮びますが、ホームページ作成でも使ってみると案外便利です。ソースコード管理についてはまたの機会に記事にしたいと思いますので、今回はBitbucketのホームページ(ウェブサイト)機能について紹介したいと思います。
ホームページ(ウェブサイト)機能
ひとことで説明すると、HTMLや画像ファイル等をホスティングできるウェブサービスになります。CGIやデータベースなどは使えませんがスタティックサイトであれば普通のレンタルサーバーと同様な機能を備えています。注
そこで、今回と次回に渡ってBitbucketのアカウント作成からホームページの公開までの手順を簡単に紹介してみようと思います。
Bitbucketアカウントの作成手順
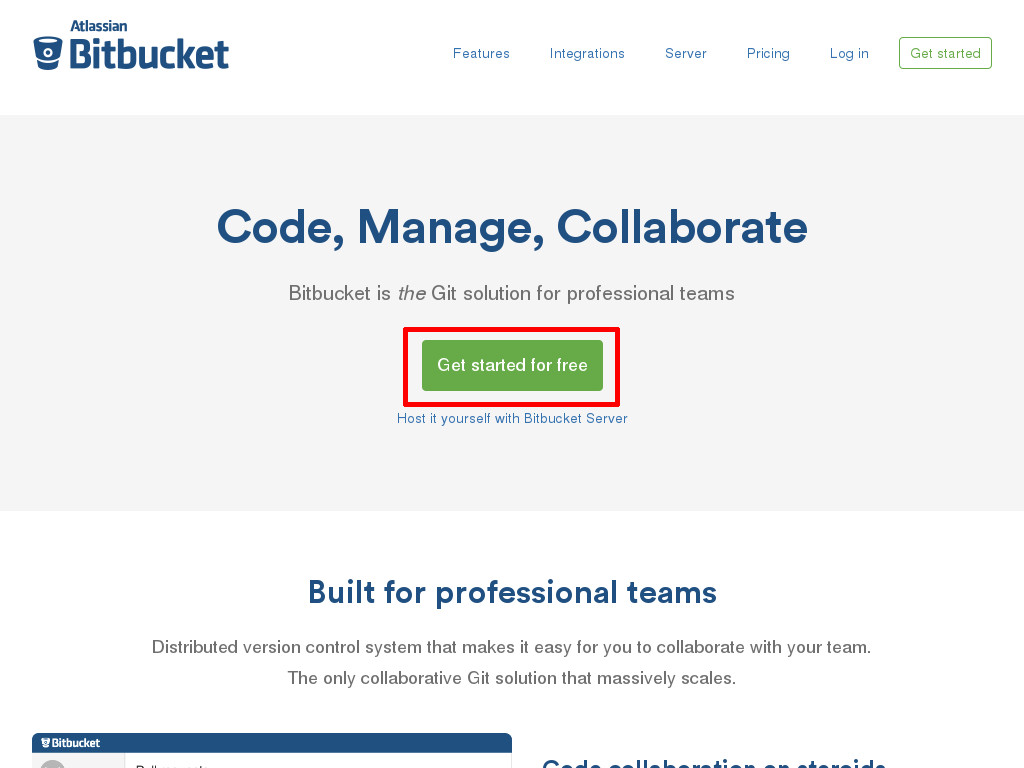
1. まずは、Bitcuketのサイトにアクセスして、「Get started for free」のボタンをクリックします。

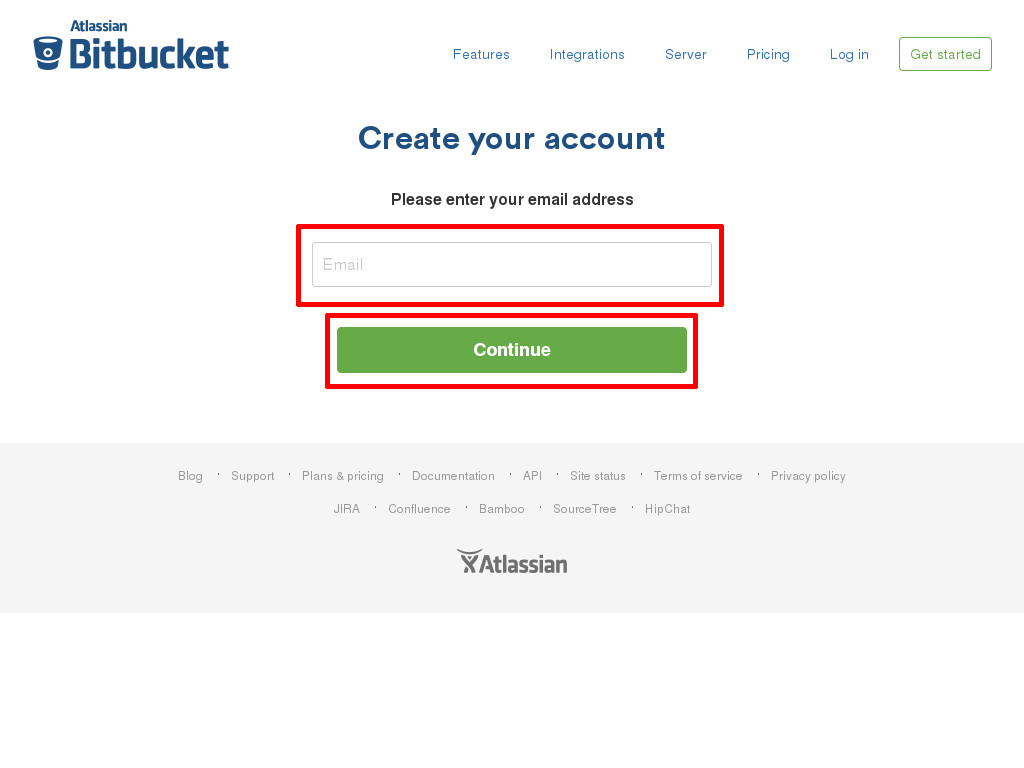
2. メールアドレスを入力して、「Continue」のボタンをクリックします。

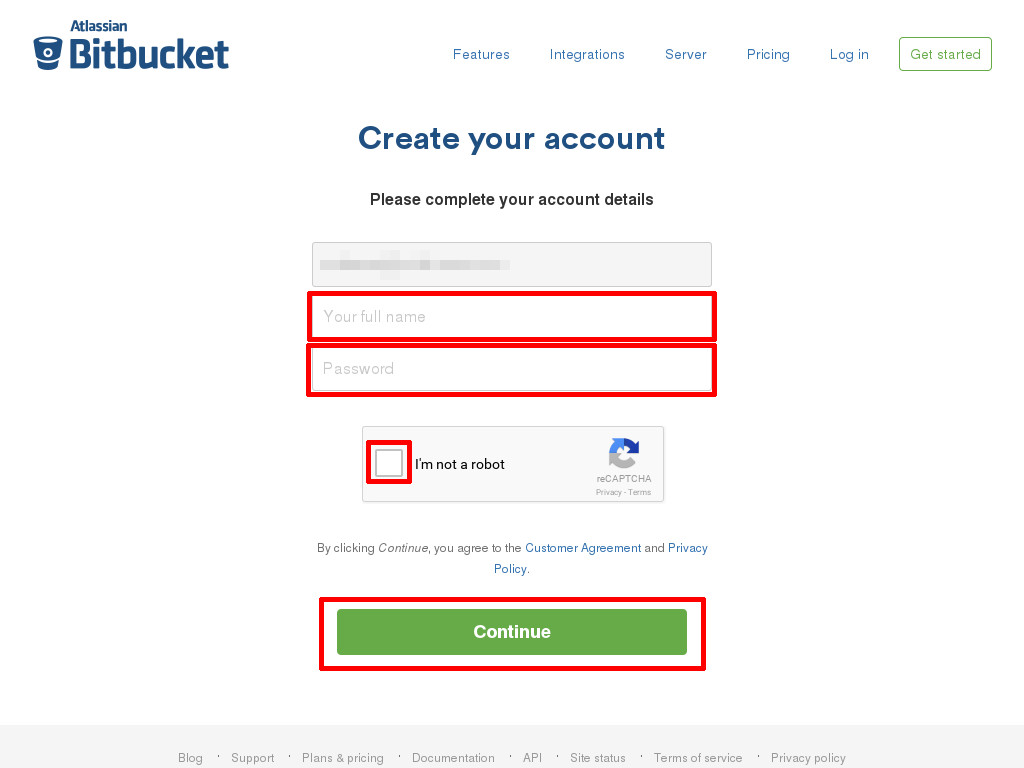
3. 名前とパスワードを入力し、「I’m not a robot」のチェックボックスをクリックします。

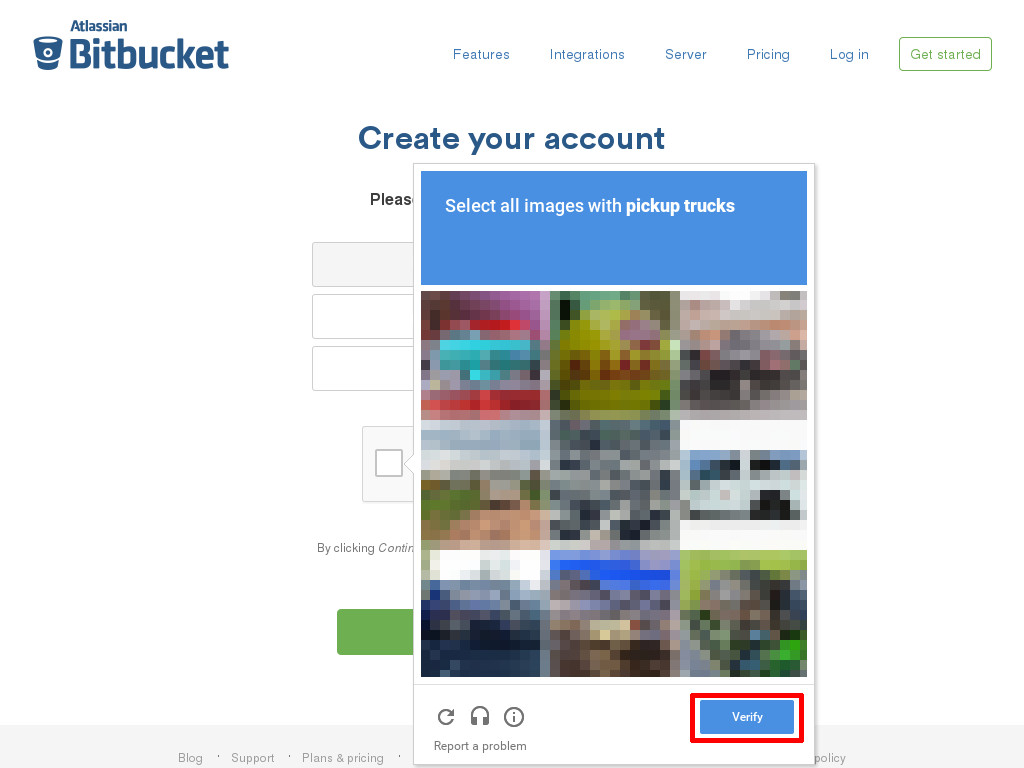
4. CAPTCHA(キャプチャ)が表示されますので、指示に従って認証します。

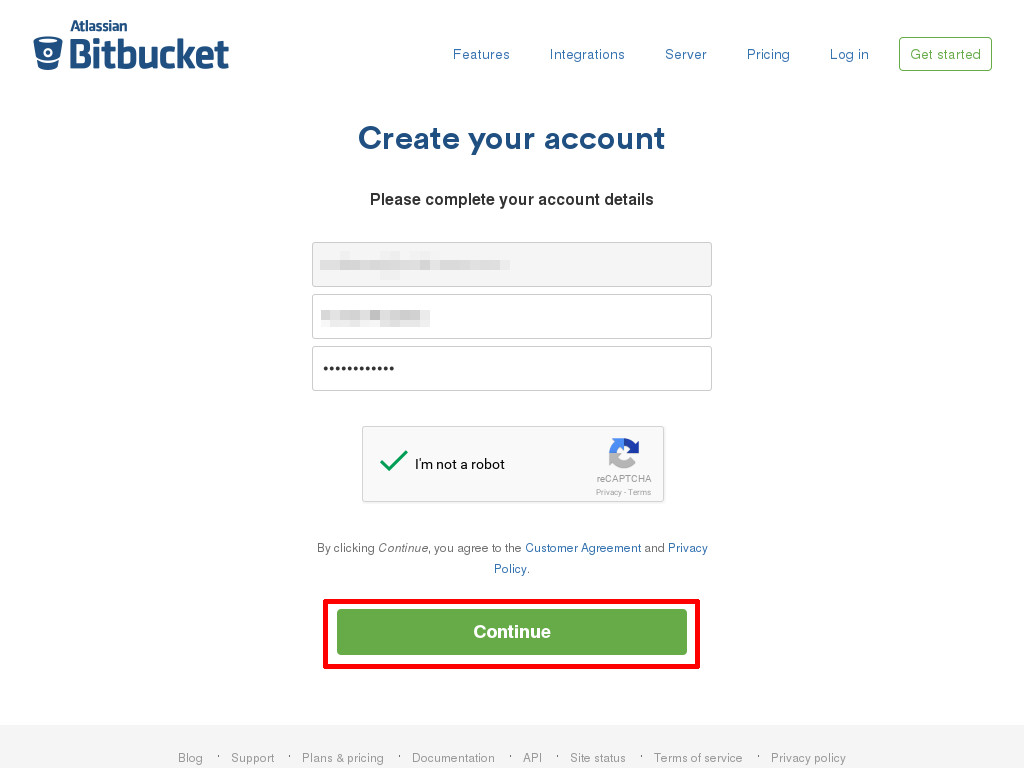
5. 認証に成功したら、「Continue」のボタンをクリックします。

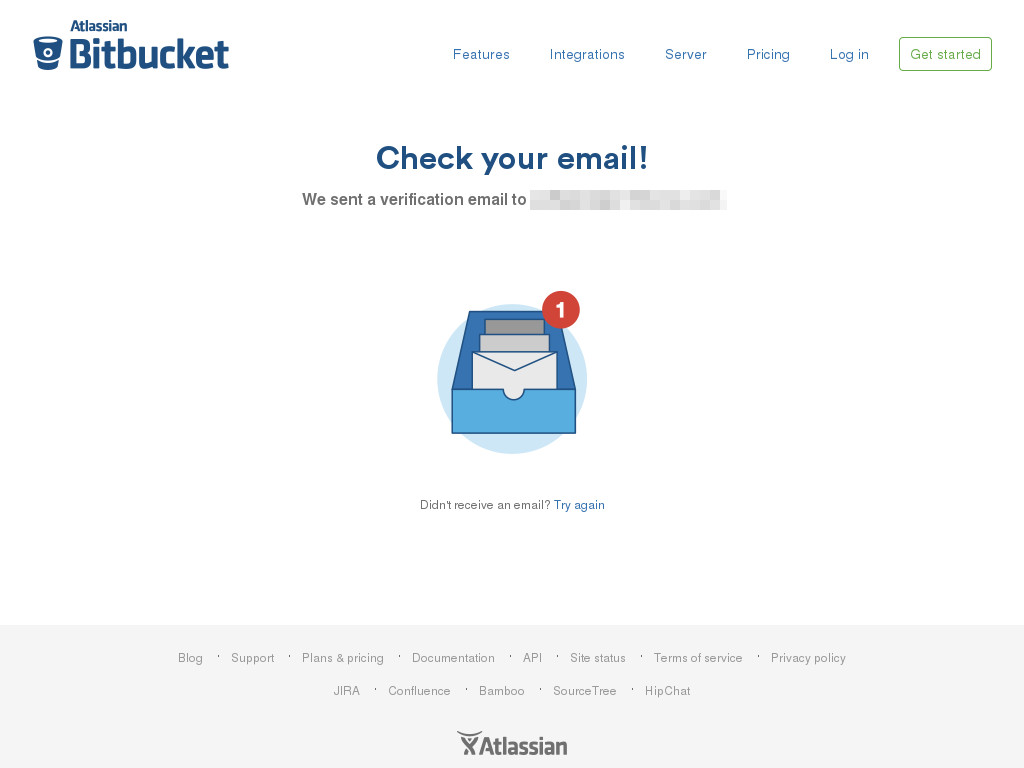
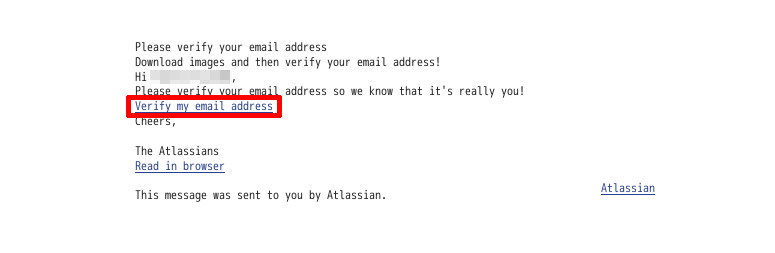
6. メールアドレスの確認として、登録したアドレスにメールが届きますので、指定されたURLにアクセスします。


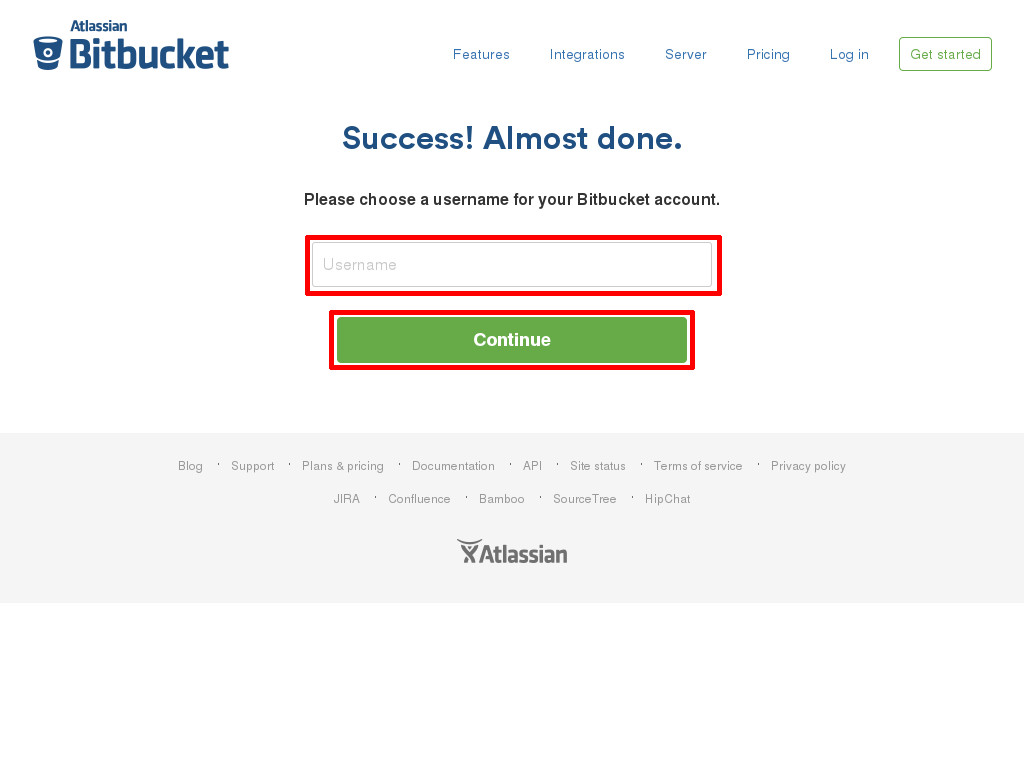
7. ユーザー名を入力する画面になりますので、希望するユーザー名を入力して、「Continue」をクリックします。(ユーザー名は後からでも変更可能です。)

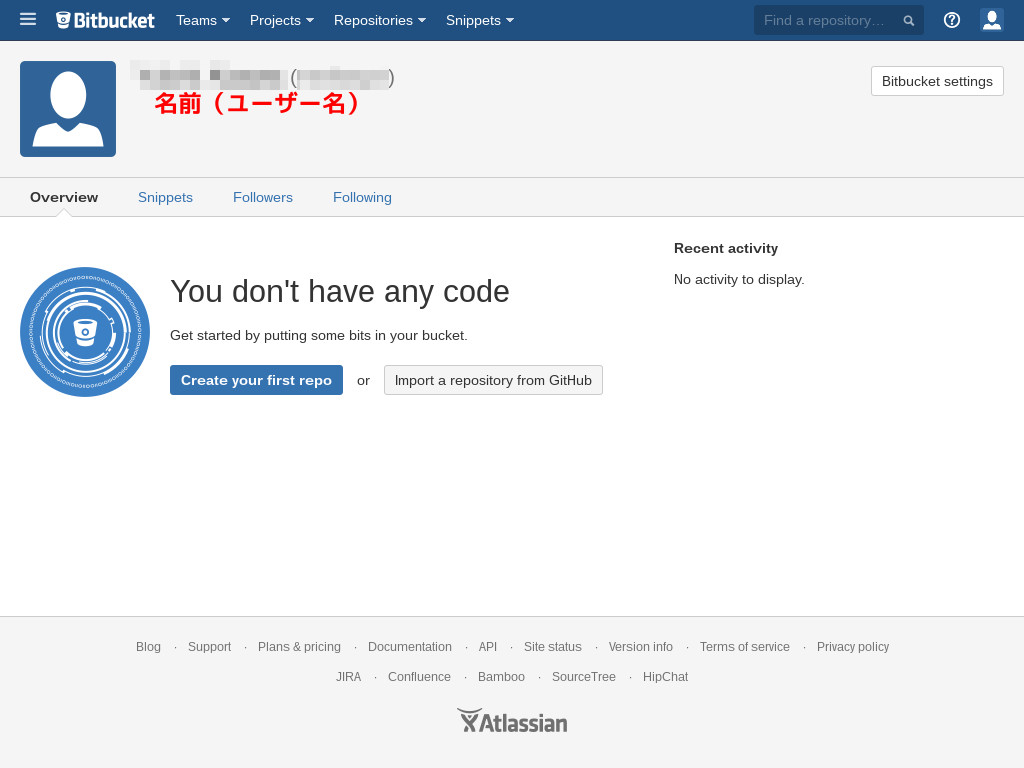
以上で、アカウント作成は完了です。
Bitbucketの設定(任意)
名前の公開・非公開
Bitbucketのデフォルトの設定では、登録した名前が公開されれる設定になっています。

非公開にしたい場合は、次のように設定します。
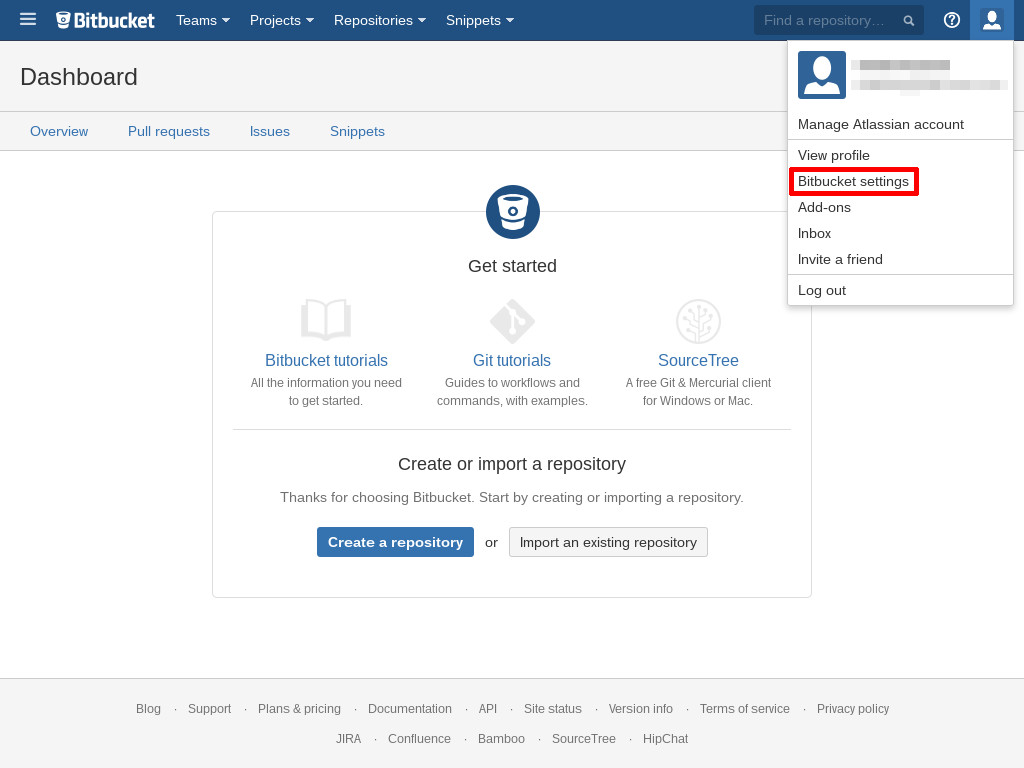
1. Dashboardページ右上のアイコンをクリックして、「Bitbucket settings」をクリックします。

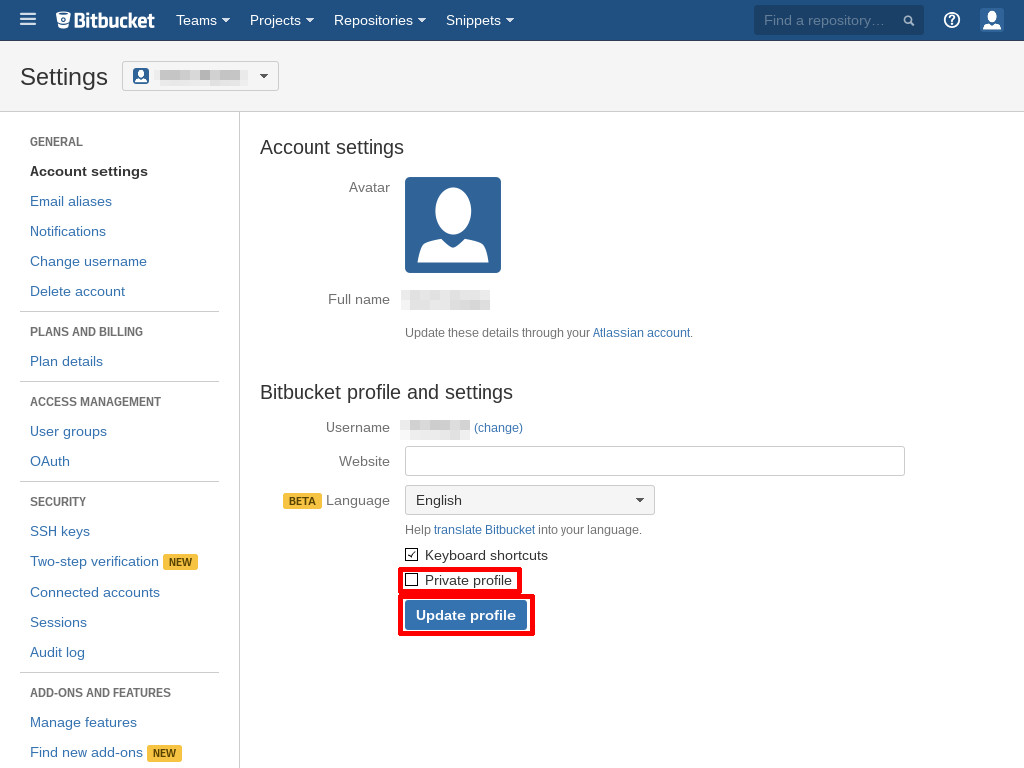
2. デフォルトでは「Private Profile」のチェックがオフになっています。これをオンの状態にして、「Update profile」をクリックすると非公開の設定になります。


日本語表示の設定
Bitbucketは基本的に英語のサイトになりますが、ベータ版として(一部)日本語表示にも対応しています。
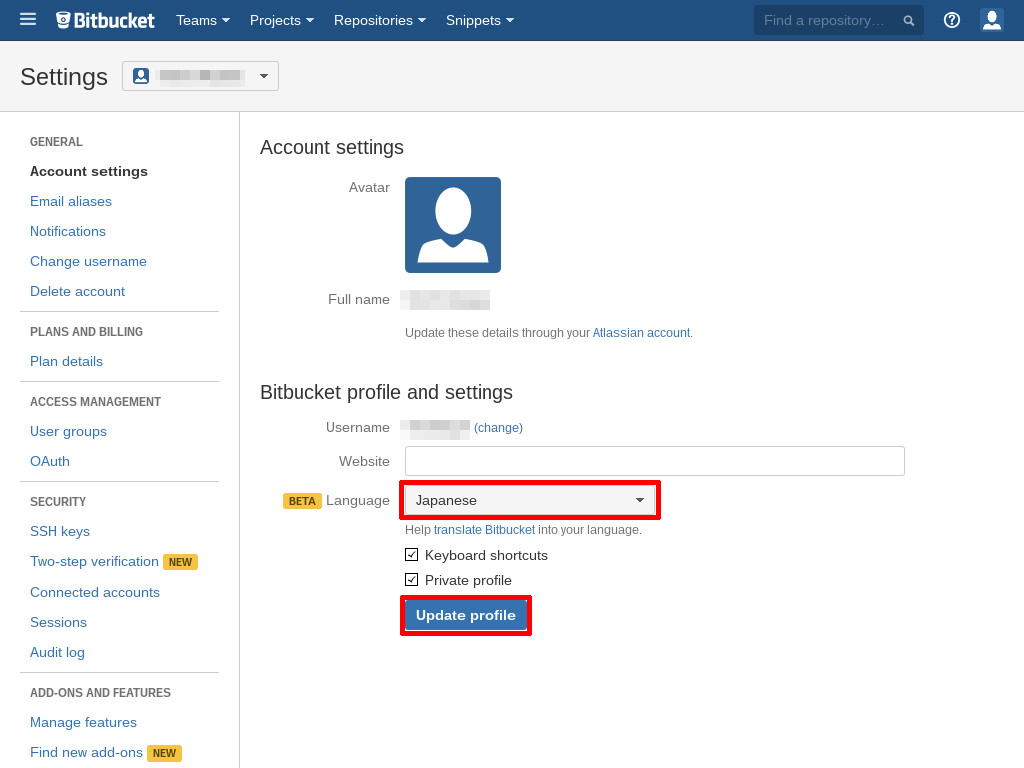
日本語表示に変更したい場合は、「Language」を「Japanese」に設定し「Update profile」をクリックしてください。

今回はここまでです。
次回はホームページ公開の手順を紹介したいと思います。
注 ツールやアプリケーションを作っている人は、Bitbucketでソースコード管理機能を使いながら、そのプロジェクトページもBitbucketで公開できたりと、とても便利です。