前回、前々回と続けてきたflexboxですが、最後にflexboxを使ってグリッドレイアウトをするサンプルを作ってみました。注
flexbox-grid-sample
https://github.com/rlated/flexbox-grid-sample
使い方
使い方は次のような感じです。
<div class="container">
<div class="row">
<div class="col-4"></div>
<div class="col-8"></div>
</div>
<div class="row">
<div class="col-4"></div>
<div class="col-4"></div>
<div class="col-4"></div>
</div>
</div>まず、グリッドレイアウトしたい部分全体をclass="container"で囲みます。
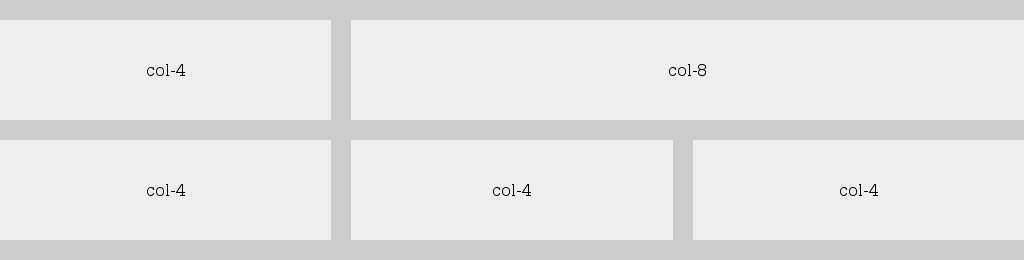
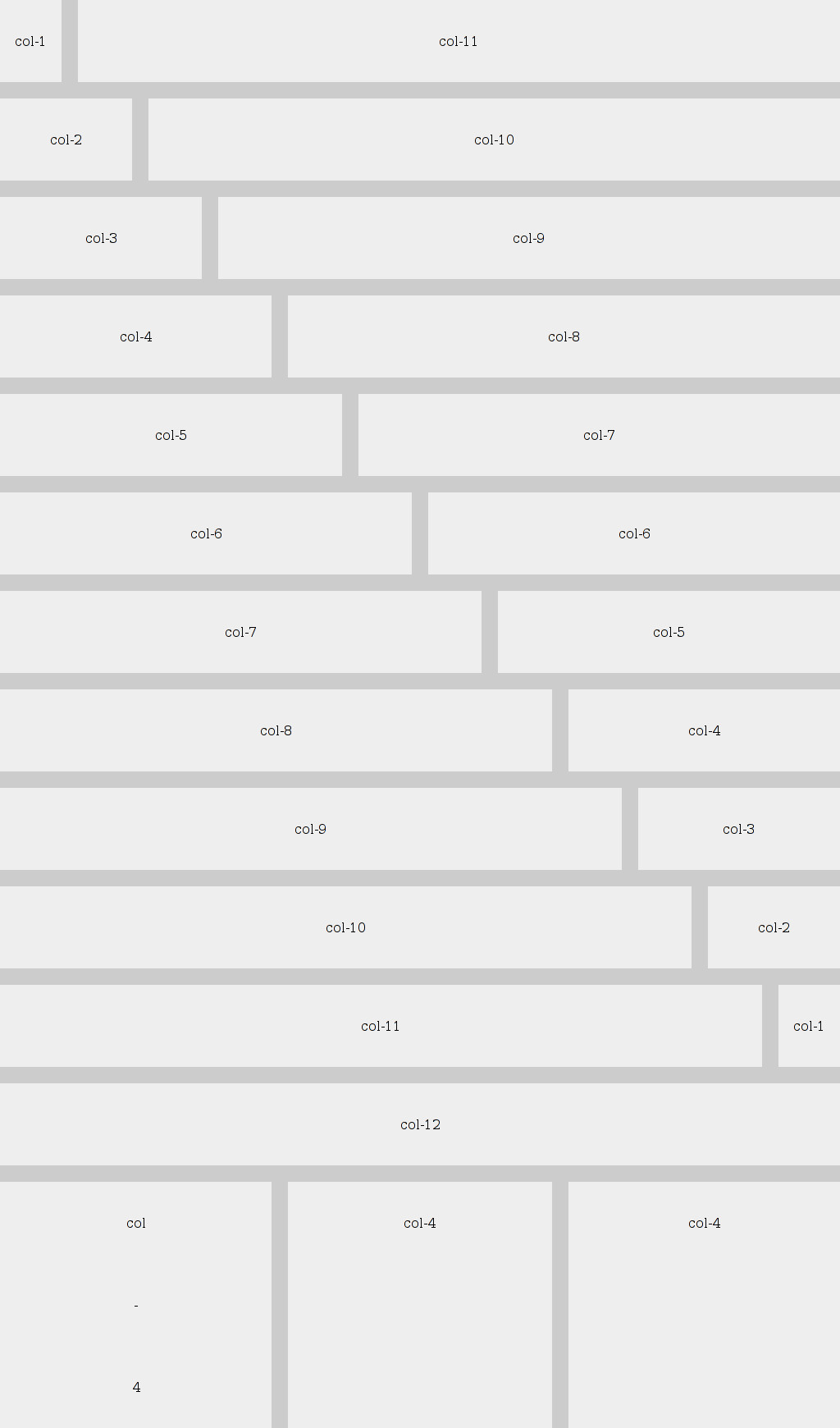
続いて、レイアウト内容に合わせて、1行ごとにclass="row"を入れます。幅は(よくあるパターンだと思いますが)12等分した内のいくつ分かをclass="col-N"で指定していきます。col-4とすると1/3、col-8とすると2/3の幅。注
各コンテンツ間にスペース(余白)を入れたい場合はpadを追加するようにしてみました。
<div class="container pad">
<!-- 省略 -->
</div>
レスポンシブ対応として、描画領域の幅が768px未満の場合は全てを1カラムで表示するようにしています。1カラム表示の境界を変更したい場合はcssの下記部分を修正(もしくは削除)してください。
@media screen and (max-width: 767px){ ... }サンプル
こちらが実際に使ってみたサンプルです。(リンク)

※padを付けているので、20pxの余白があります。
サンプル2(3カラムレイアウト)
ブログ等でよく使われる3カラムレイアウトのサンプルです。(リンク)
3カラム表示

1カラム表示(絵画領域の幅が768px未満の場合)

注 わざわざ作っておいて何ですが、従来からあるシステムをflexboxで置き換える意味は基本的にないと思います。
注 flexboxを使っているので、実は合計が12にならなくても良かったりします。