Blenderを使ってLive2Dやえもふり風の2Dモーフィングアニメーションが作成できるアドオン「Cutout Animation Tools」の紹介その2です。
まだアドオンをインストールしていないという人はインストール編の記事も参考にしてみてください。
早速ですが、完成予定のアニメーションは下のような感じです。
#Unity pic.twitter.com/1Z1B2zGvTc
— rlatednet (@rlatednet) 2019年7月22日
ユニティーちゃんライセンスで配布されているTOKOというキャラクターです。注1
これを使ってアドベンチャーゲームで使われているような立ち絵風アニメーションを作ってみたいと思います。
ベースとなるスプライトの準備
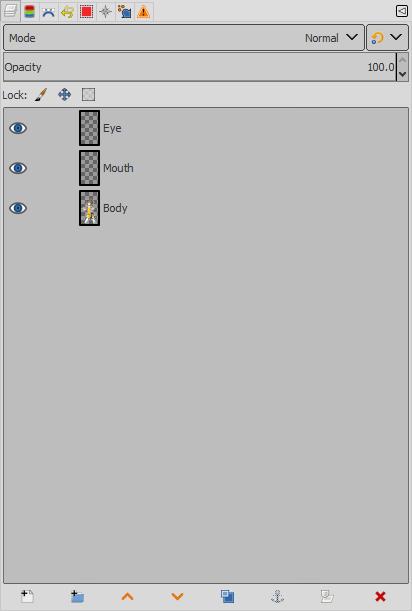
GIMPやPhotoshopなどでキャラクターの画像を読み込んで以下のような形でレイヤー構成を作ります。

「体」「目」「口」の3レイヤー構成にしています。口パク用に別レイヤーで口を作ってみましたが、このサンプルでは口パクのアニメーションは作らないので、体のレイヤーと統合してしまっても問題ありません。
※今回のサンプルは配布されているキャラクター絵をそのまま使っていますが、実際には髪の毛の後ろや手の後ろなど、アニメーションした際に見えてしまう部分は必要に応じて塗り足したり、別レイヤーにしておく必要があります。
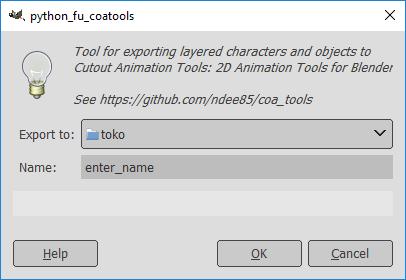
GIMPのプラグインを使っている場合はFile » Export To CoaTools..を実行して、レイヤー毎のPNGファイルとオフセット値が書かれたJsonファイルを出力します。

Blenderで読み込んでアニメーションの作成
続いて、エクスポートしたファイルをBlenderで読み込んでアニメーションを作成していきます。
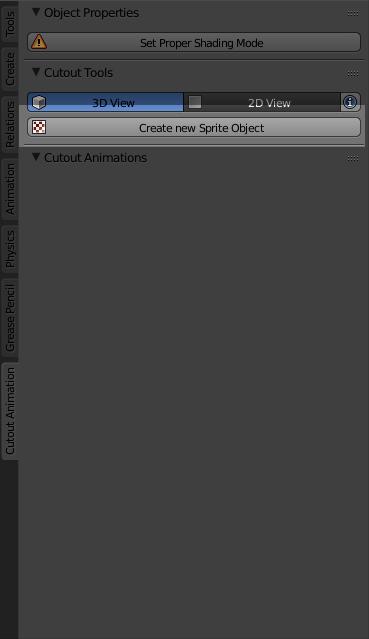
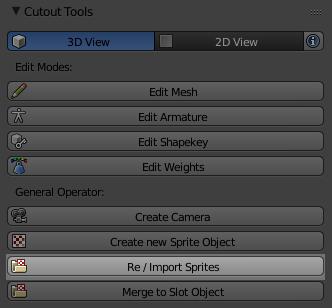
Blenderを起動したら、最初からあるカメラや立方体は削除して、Cutout AnimationのタブからCreate new Sprite Objectを実行 します。

※アドオンが有効化されていないとCutout Animationのタブは表示されませんので、注意してください。
参考:BlenderのCutout Animation Tools その1
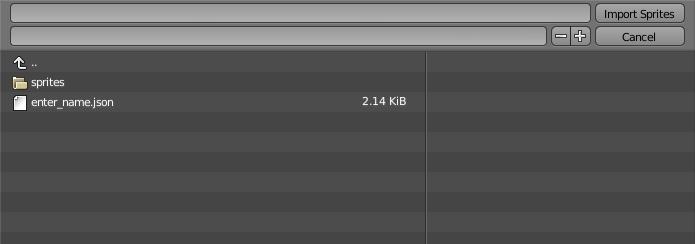
Re / Import Spritesをクリックして、GIMPでエクスポートしたJsonファイルを読み込みます。


Load Json Dataは全て選択した状態でOKします。

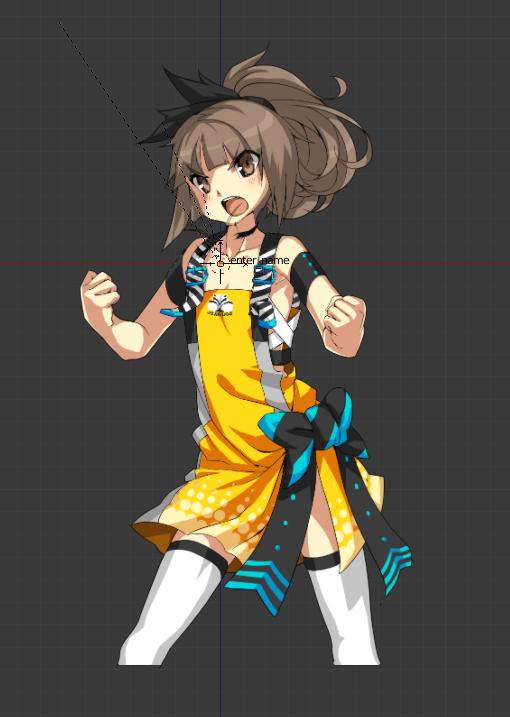
問題なくインポートできていれば、次のような感じで読み込みできていると思います。

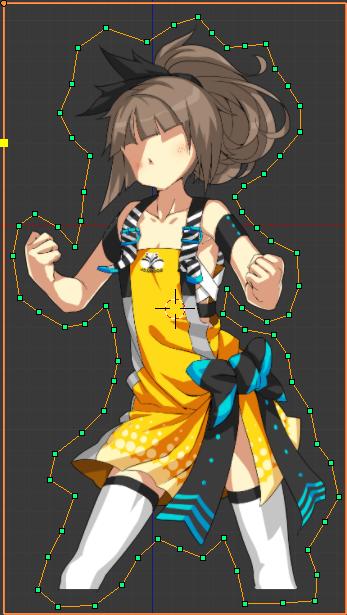
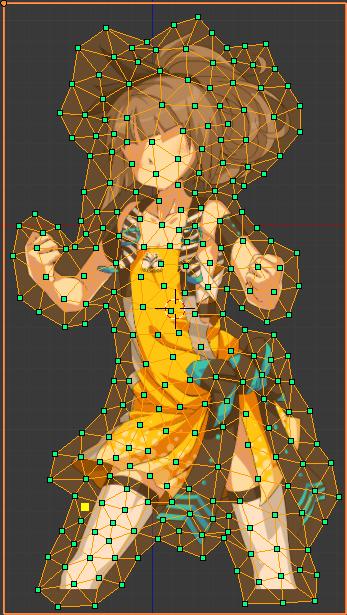
Body.png(体全体の画像)を選択した状態でEdit Meshをクリックします。筆のようなカーソルに変わるので、使いたい部分の外側を囲むようにしてメッシュを作成します。

できたら、頂点を選択した状態でTriangle Fillを実行します。

Bodyのメッシュ編集は以上で完了です。Finish Edit Meshをクリックしてメインメニューに戻ります。
※パーツを細かく分割している場合は他のパーツでも同じようにしてメッシュ編集してください。今回、目と口は頭ボーンに連動したアニメーションしかしないのでメッシュ編集は省略できます。
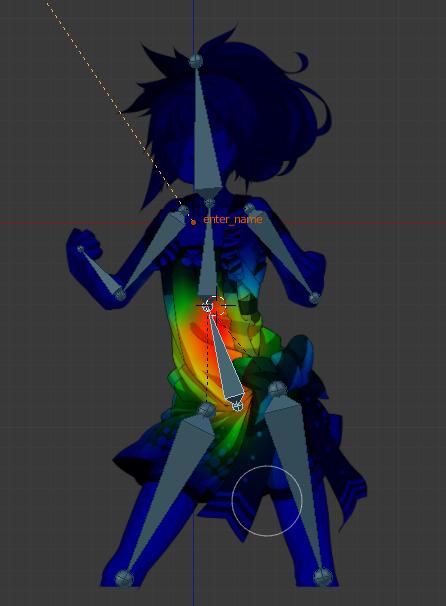
Edit Armatureをクリックして、Armatureを編集します。マウスのドラッグでボーンを描いていきます。

作業できたらFinish Edit Armatureをクリックしてメインメニューに戻ります。
※Pose Modeでボーンを動かそうとしたときに「Cannot change Pose when ‘Rest Position’ is enabled」というエラーが表示される場合はRest PositionからPose Positionに変更してみてください。
Body.pngとArmatureを選択した状態でPose » Parent » Armature Deform With Automatic WeightsもしくはCtrl P » Armature Deform With Automatic Weightsを実行してWeightを設定します。
自動設定はそこまでいい感じになっていないと思いますので、Body.pngを選択した状態でEdit Weightsをクリックして、Weightを手動で調整してみてください。

Weightが設定できたらFinish Edit Weightsをクリックして完了です。
他のパーツ部分も同様にWeightを設定していきます。今回のサンプルでは、目と口は頭のボーンにWeightを設定してみました。
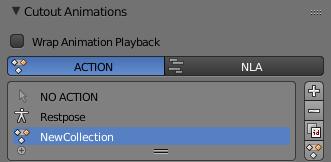
最後に、Coutout Animationsの欄にある+のアイコンをクリックしてアニメーションを作成します。

アニメーションの作り方は普通の3Dのアニメーションの場合と同様です。
- タイムラインの移動
- ボーンを選択して「Iキー » Location」「Iキー » Rotation」などでキーフレームを設定
の繰り返しで作成していきます。

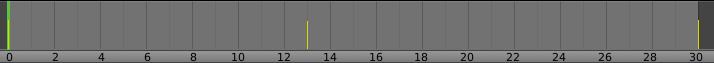
サンプルでは30フレームのアニメーションで、途中15フレームにのみキーフレームを挿入してみました。
エクスポート
完成したアニメーションをエクスポートします。
今回はUnityに持って行ってゲームのアセットとして使うので、File » Export » FBXを実行してFBX形式でエクスポートします。
Unityに持っていかない場合は、動画ファイルとしてレンダリングしたり、連番静止画像で出力した後にビデオ編集ソフトで動画に変換したりしてみてください。
注1 TOKOを使うのは手のパーツが体と離れた位置にあって、アニメーションで使い易かったからです。
リンク
GitHub – ndee85/coa_tools: COA Tools is a 2D Animation Suite for blender. It offsers a 2D cutout animation workflow similar to programs like spine or spriter.
https://github.com/ndee85/coa_tools
blender.org – Home of the Blender project – Free and Open 3D Creation Software
https://www.blender.org/
GIMP – GNU Image Manipulation Program
https://www.gimp.org/
ユニティちゃんライセンス

この作品はユニティちゃんライセンス条項の元に提供されています