Twitter Bootstrapの第2回。今回はHTMLの基本的なマークアップがどのように装飾されるのかを見ていきたいと思います。注1
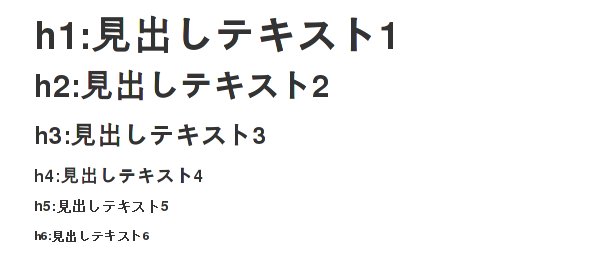
まずは見出しテキスト<h1>〜<h6>です。
通常通り
<h1>見出しテキスト</h1>
<h2>見出しテキスト</h2>
<h3>見出しテキスト</h3>
<h4>見出しテキスト</h4>
<h5>見出しテキスト</h5>
<h6>見出しテキスト</h6>と書いて利用できます。

次は、パラグラフ<p>です。
デフォルトではフォントサイズが14pxになります。
導入部分などで少し大きな文字にしたい場所ではclass="lead"が使えます。
<p>テキスト<br />テキスト</p>
<p>テキスト</p>
<p>テキスト</p>
<p class="lead">テキスト</p>
強調は<small>、<strong>、<em>が使えます。
デフォルトの装飾は、それぞれ小さな文字、太文字、イタリック体となります。
<small>非強調のテキスト</small>
<strong>強調(ボールド)</strong>
<em>p:強調(イタリック)</em>
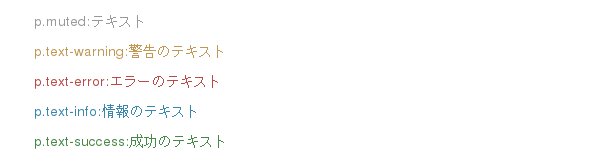
successやerrorなどのクラスを利用すると次のように色付けされた装飾になります。
ちなみに、この色使いはフォームなどで頻繁に使われます。
<p class="muted">テキスト</p>
<p class="text-warning">警告テキスト</p>
<p class="text-error">エラーテキスト</p>
<p class="text-info">情報テキスト</p>
<p class="text-success">成功テキスト</p>
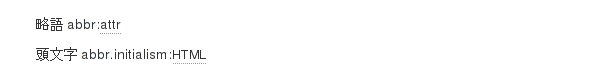
次は<abbr>です。
あまり使わない人も多いかもしれません。
<abbr title="attribute">attr</abbr>
<abbr title="HyperText Markup Language" class="initialism">HTML</abbr>
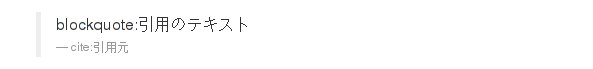
引用<blockquote>です。
<blockquote>
<p>テキスト</p>
<small>引用元<cite title="テキスト">テキスト</cite></small>
</blockquote>
class="pull-right"を使うと右側に表示ですることができます。
<blockquote class="pull-right>
<p>テキスト</p>
<small>引用元<cite title="テキスト">テキスト</cite></small>
</blockquote>
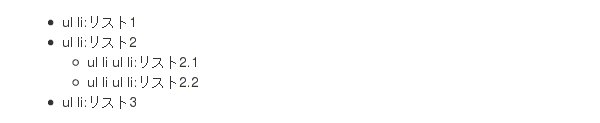
順序無しリスト<li>の表示は次のようになります。
<ul>
<li>リスト</li>
<li>リスト
<ul>
<li>リスト</li>
<li>リスト</li>
</ul>
</li>
<li>リスト</li>
</ul>
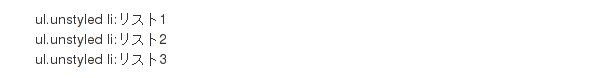
class="unstyled"を使うと•がなくなります。
<ul class="unstyled">
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
<li>/ul>
行を変えずに表示する場合はclass="inline"を使います。
<ul class="inline">
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
</ul>
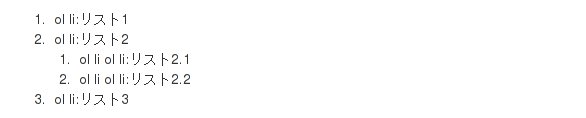
順序付きリスト<ol>は次のようになります。
<ol>
<li>リスト</li>
<li>リスト
<ol>
<li>リスト</li>
<li>リスト</li>
</ol>
</li>
<li>リスト</li>
</ol>
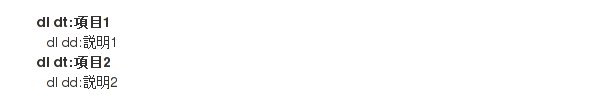
定義リスト<dl>です。
<dl>
<dt>項目</dt>
<dd>説明</dd>
<dt>項目</dt>
<dd>説明</dd>
</dl>
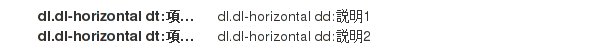
class="dl-horizontal"で縦に並べて表示できます。
<dl class="dl-horizontal">
<dt>項目</dt>
<dd>説明</dd>
<dt>項目</dt>
<dd>説明</dd>
</dl>
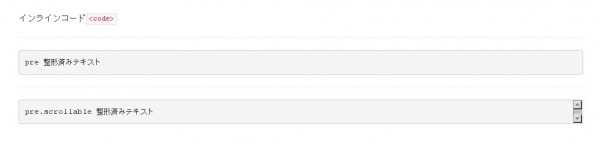
コードの表示は次のように装飾されます。
<pre class="pre-scrollable">で垂直方向にスクロールバーを表示できます。(高さは最大350px)
<code>コード</code>
<pre>コード</pre>
<pre class="pre-scrollable">コード</pre>
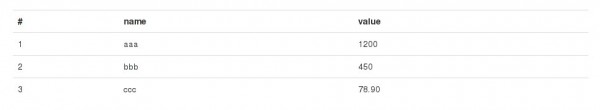
最後は<table>です。
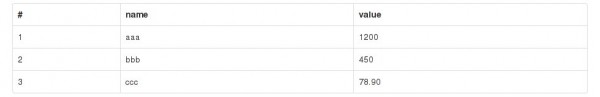
<table class="table">
<tr><th>#</th><th>name</th><th>value</th></tr>
<tr><td>1</td><td>aaa</td><td>1200</td></tr>
<tr><td>2</td><td>bbb</td><td>450</td></tr>
<tr><td>3</td><td>ccc</td><td>78.90</td></tr>
</table>
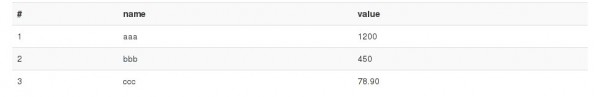
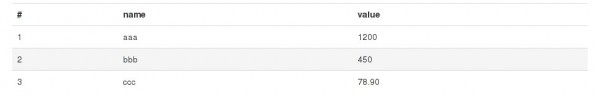
<table class="table table-striped">
<tr><th>#</th><th>name</th><th>value</th></tr>
<tr><td>1</td><td>aaa</td><td>1200</td></tr>
<tr><td>2</td><td>bbb</td><td>450</td></tr>
<tr><td>3</td><td>ccc</td><td>78.90</td></tr>
</table>
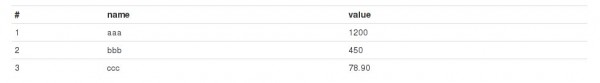
<table class="table table-bordered">
<tr><th>#</th><th>name</th><th>value</th></tr>
<tr><td>1</td><td>aaa</td><td>1200</td></tr>
<tr><td>2</td><td>bbb</td><td>450</td></tr>
<tr><td>3</td><td>ccc</td><td>78.90</td></tr>
</table>
class="table-hover"でマウスカーソルがホバーされているところの色が変化します。
<table class="table table-hover">
<tr><th>#</th><th>name</th><th>value</th></tr>
<tr><td>1</td><td>aaa</td><td>1200</td></tr>
<tr><td>2</td><td>bbb</td><td>450</td></tr>
<tr><td>3</td><td>ccc</td><td>78.90</td></tr>
</table>
class="table-condensed"は、分かり難いかもしれませんが、行の高さが少し狭くなります。
<table class="table table-condensed">
<tr><th>#</th><th>name</th><th>value</th></tr>
<tr><td>1</td><td>aaa</td><td>1200</td></tr>
<tr><td>2</td><td>bbb</td><td>450</td></tr>
<tr><td>3</td><td>ccc</td><td>78.90</td></tr>
</table>
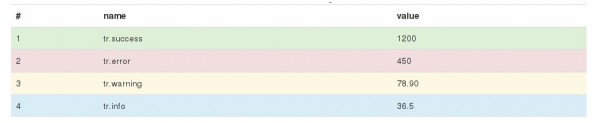
パラグラフのところでも登場したsuccess/error/warning/infoクラスです。
<table class="table">
<tr class="success"><th>#</th><th>name</th><th>value</th></tr>
<tr class="error"><td>1</td><td>aaa</td><td>1200</td></tr>
<tr class="warning"><td>2</td><td>bbb</td><td>450</td></tr>
<tr class="info"><td>3</td><td>ccc</td><td>78.90</td></tr>
</table>
注1 フォームについては次回を予定しています。


