JavaScriptでarguments.calleeを使うと無名関数の再帰ができるのですが、よく忘れてしまうのでメモしておこうと思います。
arguments.calleeの使い方
順にフィボナッチ数を計算していくarguments.calleeを使ったサンプルです。
(function(i, j){
console.log(i + ' + ' + j + ' = ' + (i + j));
if(i + j < 10){ arguments.callee(j, i + j); }
})(0, 1);実行結果
0 + 1 = 1
1 + 1 = 2
1 + 2 = 3
2 + 3 = 5
3 + 5 = 8
5 + 8 = 13arguments.calleeを使うと無名関数が呼び出される仕組みです。
使いどころとstrictモード
個人的にarguments.calleeを使いたくなる場面はsetTimeout関数です。
setTimeout(function(){
// 何か
setTimeout(arguments.callee, 1000);
}, 1000);上は1秒毎に何かを実行する例です。
短いコードでわざわざ名前を付けた関数を定義するほどでもない(名前を付けるのが面倒な)場面で使いたくなります。
strictモード
ただ、便利と思った人には残念なお知らせです。
strictモードでは使うことができません。
便利なのですが、arguments.calleeは積極的に使うべきではないのかなと思います。
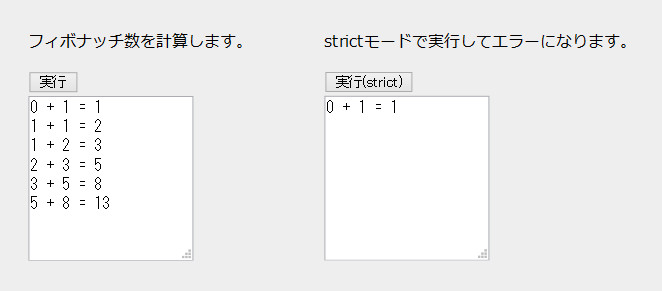
サンプルコード
arguments.calleeを使ったサンプルコードを作成しました。

「実行」のボタンをクリックするとフィボナッチ数を計算します。「実行(strict)」のボタンをクリックするとstrictモードで実行され、エラーになります。