Blenderを使ってLive2Dやえもふり風の2Dモーフィングアニメーションが作成できるアドオン「Cutout Animation Tools」の紹介その3です。前回Blender編で作成したFBXをUnityにインポートしてゲーム用アセットとして使います。
完成予定のアニメーションは下のような感じです。
#Unity pic.twitter.com/1Z1B2zGvTc
— rlatednet (@rlatednet) 2019年7月22日
ユニティーちゃんライセンスで配布されているTOKOというキャラクターです。これを使ってアドベンチャーゲームで使われているようなアニメーションを作ってみたいと思います。
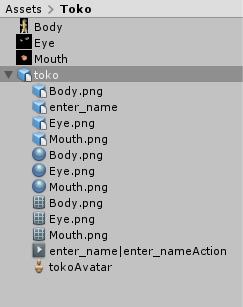
Unityを起動したらSpriteのPNGファイルとメッシュのFBXファイルをインポートします。

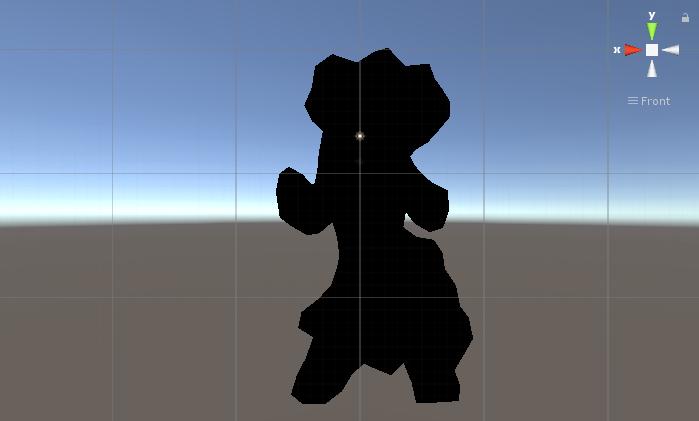
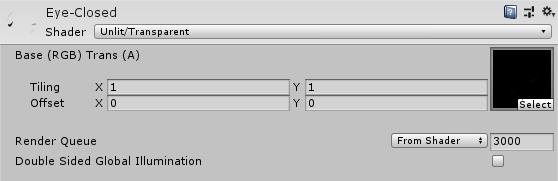
インポートしたFBXをそのままHierarchyに配置しすると黒く表示されると思います。

そこで、Extract Materialsでマテリアルを出力した後、ShaderをUnlit/Transparentに変更して、Hierarchyに配置したFBXはY座標で180度回転してみてください。

Blenderで作業していた様な状態で表示されたと思います。
※Shaderについては必ずしもUnlit/Transparentを使う必要はありません。お好みに合わせていろいろ試してみてください。
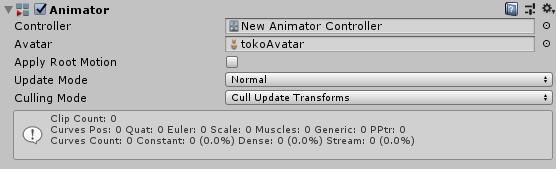
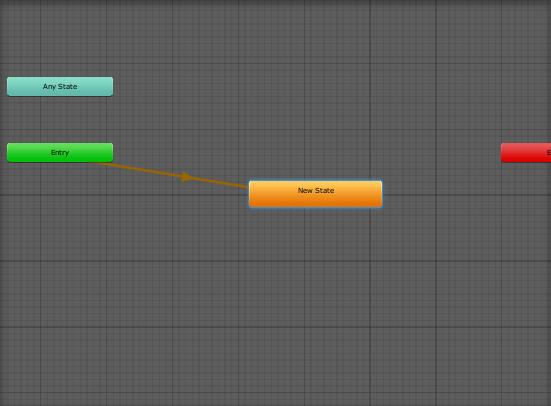
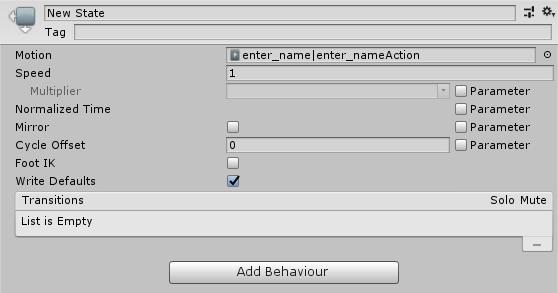
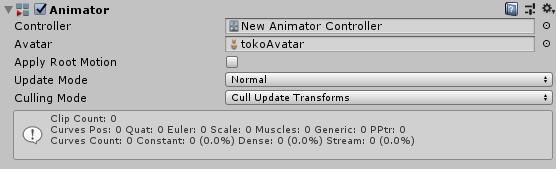
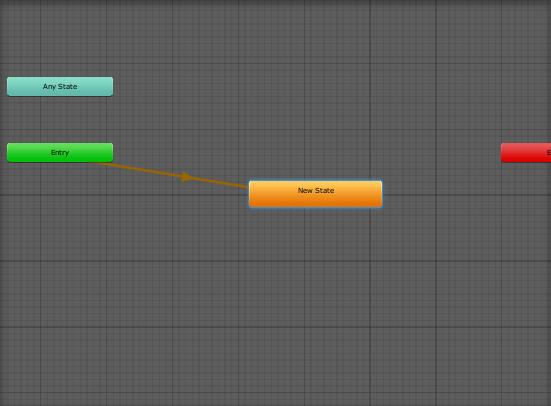
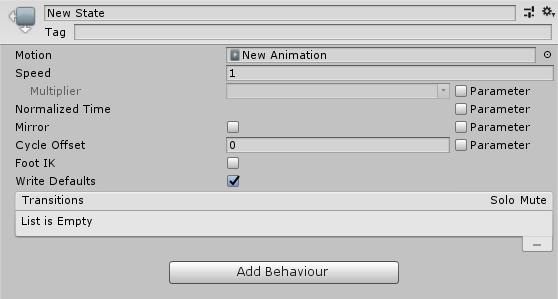
Create » Animator ControllerでAnimator Controllerを作成して、配置したキャラクターのAnimatorに設定。AnimatorウィンドウでStateを1つ追加します。


StateのMotionには、Blenderで作成したActionに設定してください。

ゲーム(デバッグ)を開始すると、作ったアニメーションが再生されると思います。ただし、ループはしないので必要に応じてLoop Timeをチェックしてください。

まばたきのアニメーション
最後におまけとして、パラパラ漫画の要領でまばたきアニメーションを作成してみようと思います。
HierarchyにあるEye.pngにAnimatorのコンポーネントを追加して、新規作成したAnimator Controllerを設定します。


Create » AnimationでAnimationを作成して、StateのMotionに設定します。

Eye.pngのマテリアルを複製(Ctrl D)して、テクスチャーのみ閉じた状態の目に変更します。

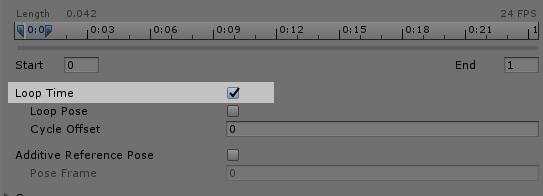
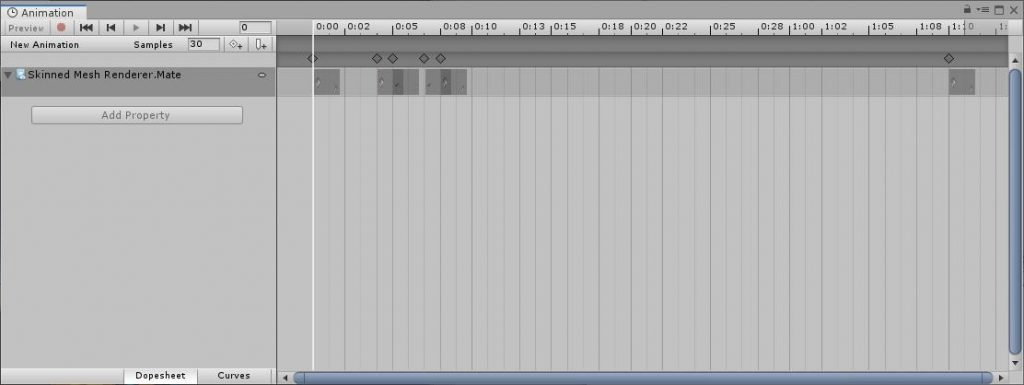
作成したAnimatorをダブルクリックしてAnimationウィンドウを表示。次のような感じでアニメーションを設定します。

少し分かりにくいキャプチャー画像ですが、0.05-0.07間のみ閉じた目のマテリアル、それ以外は開いた目のマテリアルに設定しているだけの単純なアニメーションです。
ということで、全て合わせると最初にあったアニメーションになります。
#Unity pic.twitter.com/1Z1B2zGvTc
— rlatednet (@rlatednet) 2019年7月22日
UnityにはAnima2dという無料で使えるアセットがあり、Blenderを使わないでも2Dモーフィングのアニメーションが楽しめます。BlenderのCutout Animation Toolsとどちらが良いかは一概には言えませんが、用途によって向き不向きもあると思いますので、いろいろ試してみてください。
リンク
GitHub – ndee85/coa_tools: COA Tools is a 2D Animation Suite for blender. It offsers a 2D cutout animation workflow similar to programs like spine or spriter.
https://github.com/ndee85/coa_tools
Unity Real-Time Development Platform | 3D, 2D VR & AR Visualizations
https://unity.com/
Unity Anima2D – Asset Store
https://assetstore.unity.com/packages/essentials/unity-anima2d-79840
ユニティちゃんライセンス

この作品はユニティちゃんライセンス条項の元に提供されています




