CSS3のFlexible Box(flexbox)の使い方を簡単にまとめてみようと思います。
flexbox
まず、flexboxを使うと何ができるかということですが、一言で言うとレイアウトができるようになります。floatやtable/table-cell等でしていたレイアウトが簡単にできるようになります。特にレスポンシブ対応で便利です。
flexboxの基本構造
基本となる構造は次のような感じです。<div class="flex-row">で大枠を設定して、その中にレイアウトしたい要素を配置します。
.flex-row {
display: flex;
flex-direction: row;
}<div class="flex-row">
<div></div>
<div></div>
<div></div>
<div></div>
</div>古いwebkit(Safari)向けのベンダープレフィックスを付ける場合は次のようにします。(最新バージョンなら不要)
.flex-row {
display: -webkit-flex;
-webkit-flex-direction: row;
}各要素を縦・横に並べる
横に並べる
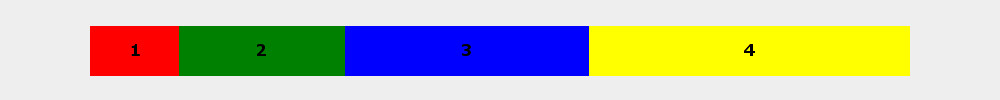
flex-direction: rowとすることで、横に並べて表示します。ちなみに、flex-grow: 1を付けることで、各要素を大枠(<div class="flex-row">)全体に配置すようになります。
.flex-row {
width: 100%;
height: 50px;
display: flex;
flex-direction: row;
}<div class="flex-row">
<div style="flex-grow: 1">1</div>
<div style="flex-grow: 1">2</div>
<div style="flex-grow: 1">3</div>
<div style="flex-grow: 1">4</div>
</div>
縦に並べる
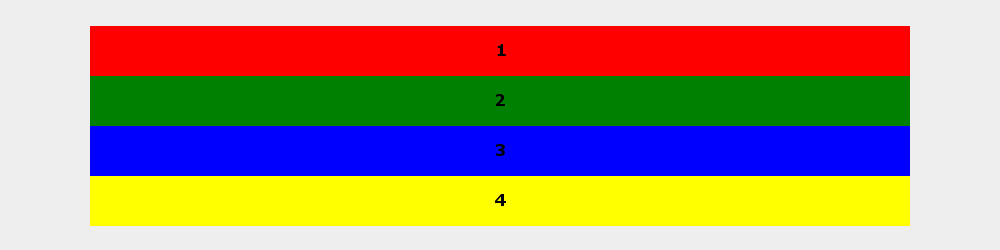
縦に並べる場合はflex-directionをcolumnとします。
.flex-column {
width: 100%;
height: 200px;
display: flex;
flex-direction: column;
}<class="flex-column">
<div style="flex-grow: 1">1</div>
<div style="flex-grow: 1">2</div>
<div style="flex-grow: 1">3</div>
<div style="flex-grow: 1">4</div>
</div>
各要素を大きさに変化を付ける
各要素の大きさに変化を付けたい場合はflex-grow: 1の値を変えることでできます。ちなみに、flex-growを1、2、3、4としても、各要素の大きさが1:2:3:4になる訳ではありませんのでご注意ください。注
横に並べる
<div class="flex-row">
<div style="flex-grow: 1">1</div>
<div style="flex-grow: 2">2</div>
<div style="flex-grow: 3">3</div>
<div style="flex-grow: 4">4</div>
</div>
縦に並べる
<div class="flex-column" style="height: 600px">
<div style="flex-grow: 1">1</div>
<div style="flex-grow: 2">2</div>
<div style="flex-grow: 3">3</div>
<div style="flex-grow: 4">4</div>
</div>
順番を入れ変える
row-reverseやcolumn-reverseを使うことで、逆順で表示することができます。 また、任意の位置に移動させる場合はorderを使います。初期値は0になっています。
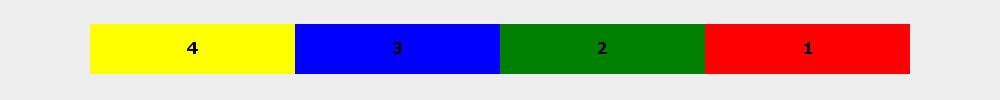
横に並べる
.flex-row-reverse {
width: 100%;
height: 50px;
display: flex;
flex-direction: row-reverse;
}<div class="flex-row-reverse">
<div style="flex-grow: 1">1</div>
<div style="flex-grow: 1">2</div>
<div style="flex-grow: 1">3</div>
<div style="flex-grow: 1">4</div>
</div>
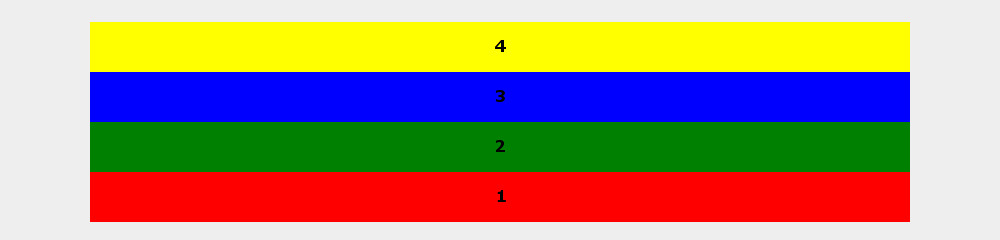
縦に並べる
.flex-column-reverse {
width: 100%;
height: 200px;
display: flex;
flex-direction: column-reverse;
}<div class="flex-column-reverse">
<div style="flex-grow: 1">1</div>
<div style="flex-grow: 1">2</div>
<div style="flex-grow: 1">3</div>
<div style="flex-grow: 1">4</div>
</div>
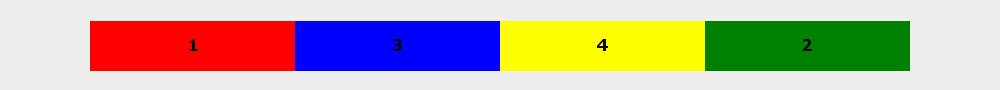
3つ目の要素を最初に移動する (横)
<div class="flex-row">
<div style="flex-grow: 1">1</div>
<div style="flex-grow: 1">2</div>
<div style="flex-grow: 1; order: -1">3</div>
<div style="flex-grow: 1">4</div>
</div>
2つ目の要素を最後に移動する (縦)
<div class="flex-row">
<div style="flex-grow: 1">1</div>
<div style="flex-grow: 1; order: 1">2</div>
<div style="flex-grow: 1">3</div>
<div style="flex-grow: 1">4</div>
</div>
サンプル
この記事で紹介したサンプルコードは下記でご覧になれます。
CSS3のflexboxを使ったサンプル その1
注 親要素のスペース(余白)部分を各子要素に割り当てる比率を設定します。



