GIMP を使って、ゲームによくあるワールドマップ風の画像を作成する手順を紹介してみたいと思います。
1.[ファイル] » [新しい画像] で適当な大きさの画像を作成します。(後でトリミングするので、少し大きめにしておくと便利です。)

キャンパスサイズ
幅: 2048
高さ: 2048
塗りつぶし色: 白
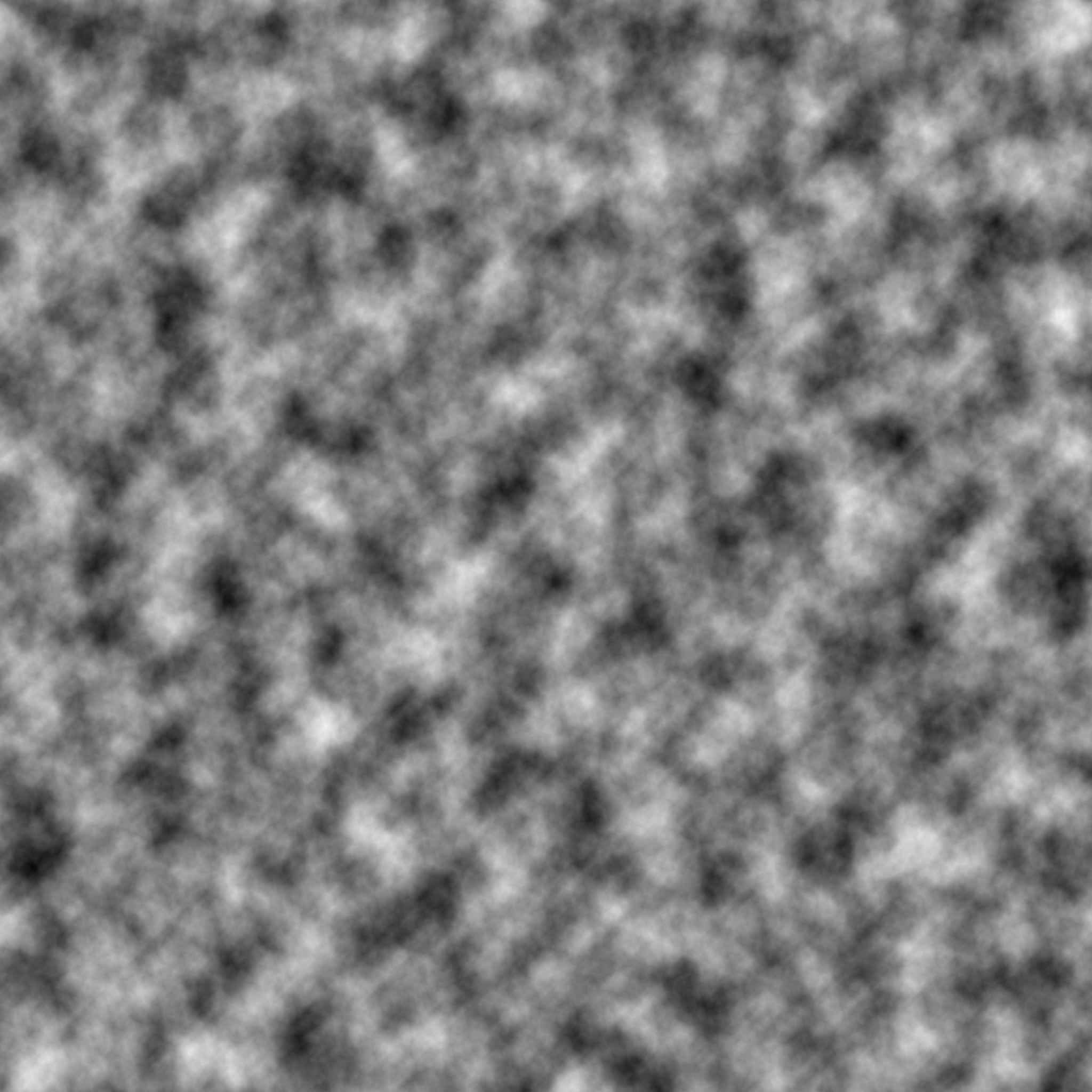
2.[フィルター] » [下塗り] » [雲] » [ソリッドノイズ] で雲の画像を作成します。

詳細: 4 Xサイズ: 16.0 Yサイズ: 16.0
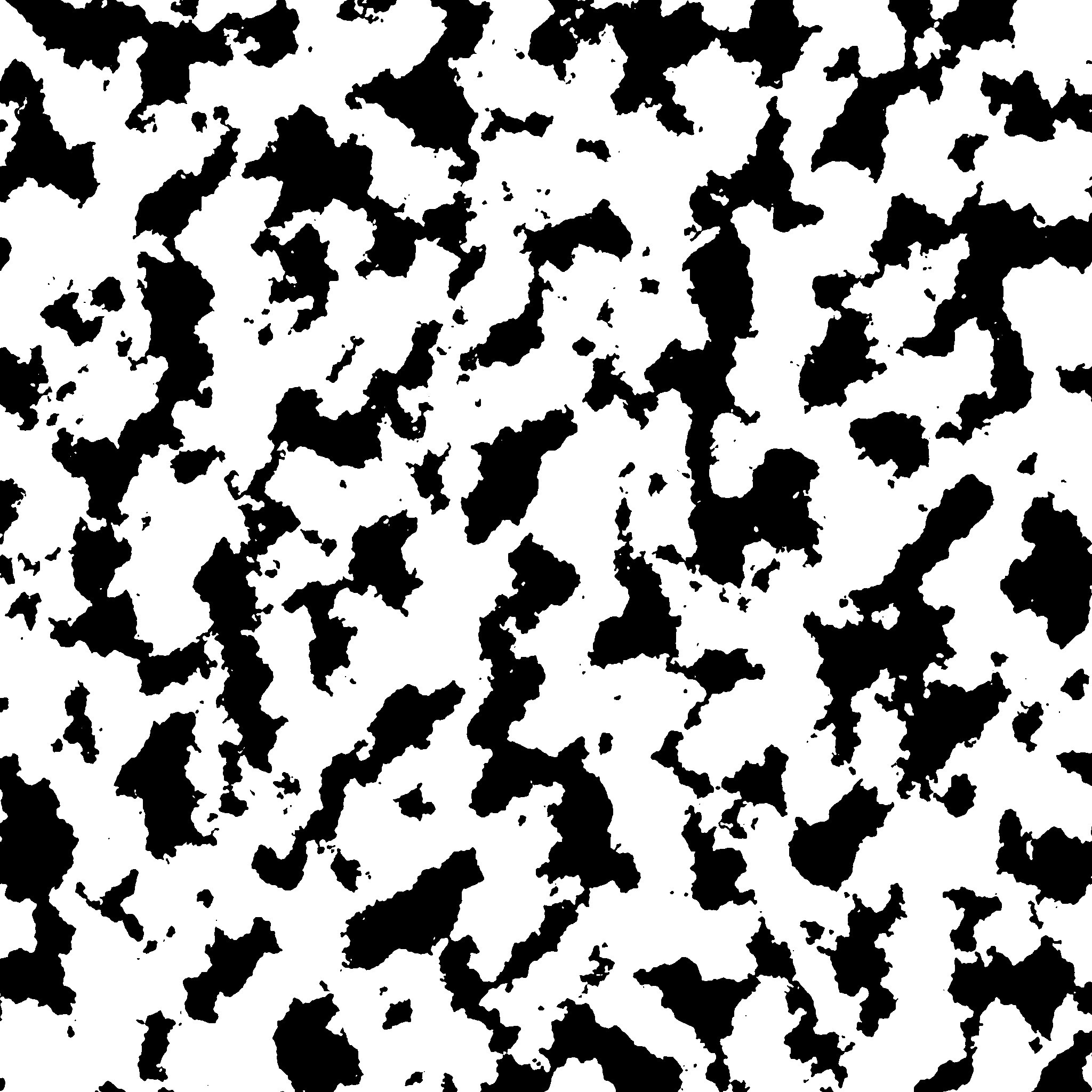
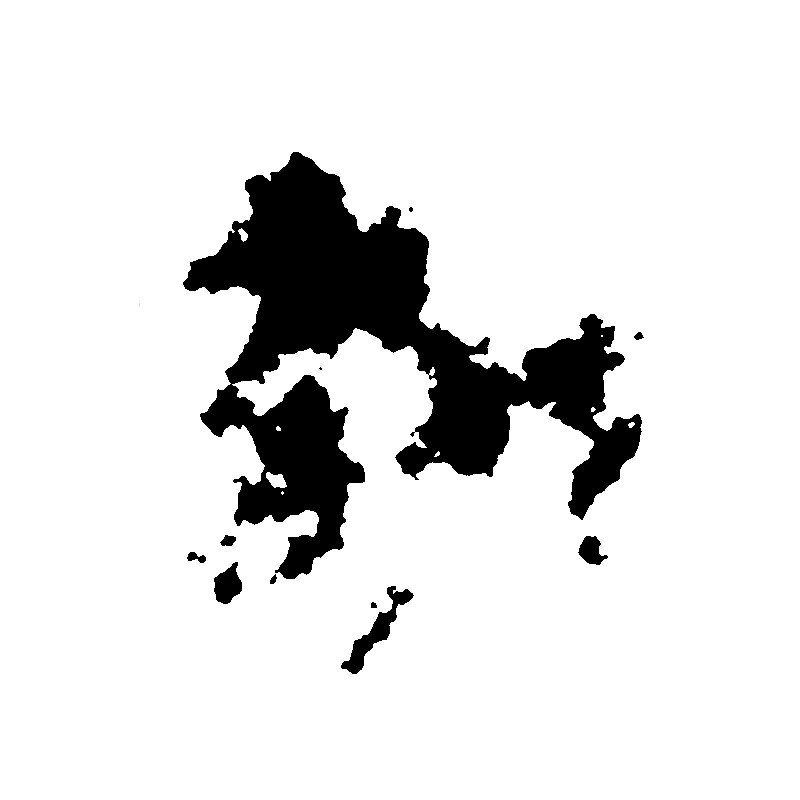
3.[色] » [しきい値] を使って白黒の画像に変換します。(良い雰囲気の大陸になるように値を調整します。)

115-255
4.大陸として使いたい部分を残して、他を白で塗りつぶした後、[画像] » [選択範囲で切り抜き] を実行します。

5.[色] » [カラーマッピング] » [色交換] を使って、黒色から大陸の色として使いたい色に変換します。

元色 赤/緑/青: 0 赤/緑/青しきい値: 0 交換色 赤: 0.659 緑: 0.529 青: 0
6.[選択] » [色域を選択] を使って大陸部分を選択後、[選択] » [選択範囲の拡大] および [選択] » [境界をぼかす] を実行。[レイヤー] » [新しいレイヤーの追加] で「レイヤー塗りつぶし方法」を「白」にして、レイヤーを追加し、選択範囲を海として使いたい色で塗りつぶします。

選択範囲の拡大 選択範囲の拡大量: 20px 選択範囲の境界をぼかす 縁をぼかす量: 50px
7.海として使うレイヤーを一番下になるように移動した後、大陸として使うレイヤーのモードを「比較(暗)」にします。

8.[レイヤー] » [新しいレイヤーの追加] でレイヤーを追加し、背景色として使いたい色に塗りつぶします。その後、レイヤーを最下層に移動し、海として使うレイヤーのモードを「比較(暗)」にします。

9.[レイヤー] » [新しいレイヤーの追加] でレイヤーを追加し、レイヤーを一番上に移動し、レイヤーのモードを「ソフトライト」に、不透明度を「50.0」にします。できたら、[フィルター] » [下塗り] » [雲] » [ソリッドノイズ] で雲の画像を作成します。

詳細: 4 Xサイズ: 16.0 Yサイズ: 16.0
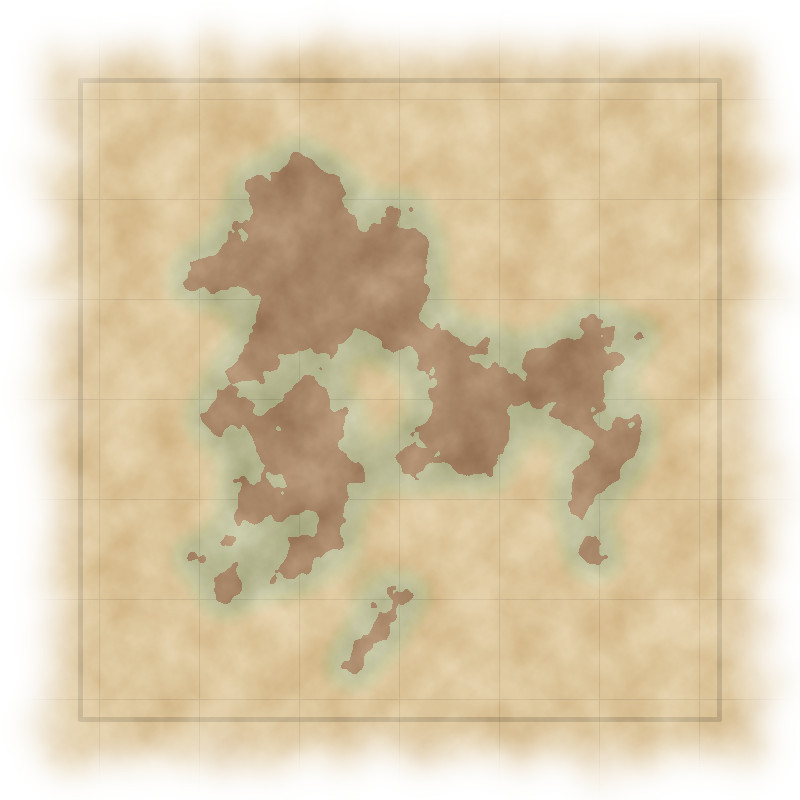
以上で完成です。
後はレイヤーの不透明度等を適当に調整してみると良い雰囲気になるかなと思います。