GIMPを使ったカッコイイ金属風ロゴの作り方です。
1. ロゴ画像を用意します。

画像を新規作成して、ロゴに使いたい図形を作成します。1色ベタ塗りでOKです。
2. ぼかしを適用します。

「ぼかし」»「ガウスぼかし」を適用します。サイズ(強さ)はテキトウです。
3. 色域を選択します。

「選択」»「色域を選択」を使って透明部分を選択します。その後、「選択」»「選択範囲の反転」を実行します。
4. グラデーションて塗りつぶします。

選択範囲はそのままにして、新規レイヤー(背景は透明)を追加。「ツール」»「描画ツール」»「グラデーション」を使って金属っぽい色で選択範囲を塗りつぶします。
サンプルでは描画色を黄色、背景色を黄土色に設定した上で形状を双線型に設定して塗りつぶしてみました。
5. バンプマップを適用します。

4のレイヤーを複製して「フィルター」»「カラーマッピング」»「バンプマップ」を適用します。バンプマップは「Aux Input」に2でぼかした画像を選択。他のパラメーターはお好みで設定してください。
Elevationは少し小さめの値、Depthは少し大きめの値に設定すると良い感じにるような気がします。
6. トーンカーブを適用します。

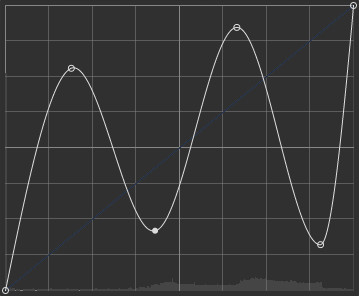
5のレイヤーを複製して「色」»「脱色」»「Desaturate」を適用後、「色」»「トーンカーブ」を適用します。カーブは次のような感じで山を2つ作ると良い感じになります。

7. レイヤーモードを変更します。

4のレイヤーを6のレイヤーの上に移動して、レイヤーモードをオーバーレイに変更して完成です。
お好みでシャドウを追加したりするのも面白いと思います。