Json (JavaScript Object Notation) データを SQL ライク注1に操作できる JsonSQL が登場しました。
ライセンスはApache License, Version 2となっています。
必要なファイル
JsonSQL は jQuery を使っていないので、jsonsql-0.1.js だけを読み込めば JsonSQL が使えます。
<script type="text/javascript" src="jsonsql-0.1.js"></script>※ファイルは http://trentrichardson.com/jsonsql/ よりダウンロードできます。
使い方
JsonSQL を使うには、まずは Json でデータを用意します。
var json = {
"data":
[
{
"name": "aaa",
"value1": 120,
"value2": 240
},
{
"name": "bbb",
"value1": 220,
"value2": 250
},
{
"name": "ccc",
"value1": 210,
"value2": 140
},
{
"name": "ddd",
"value1": 100,
"value2": 200
},
{
"name": "eee",
"value1": 240,
"value2": 120
}
]
};SQL ステートメントは
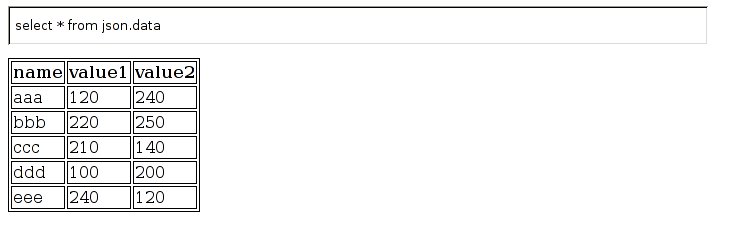
select * from json.data
のように記述します。
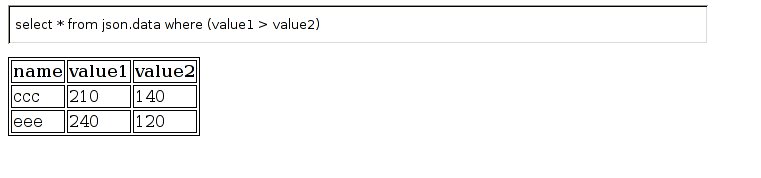
where 句は普通の SQL のように書けます。
select * from json.data where (value1 > value2)
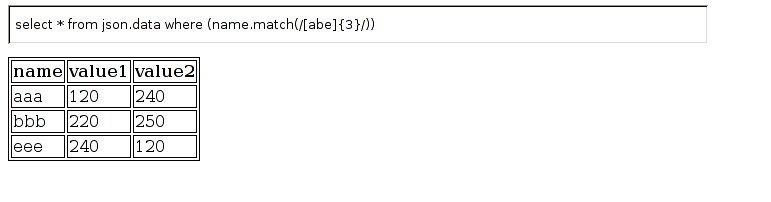
更に、where 句は JavaScript を自由に使って書くこともできます。
良い例が思い浮びませんが、例えば正規表現を使う場合は次のようにできます。
select * from json.data where (name.match(/[abe]{3}/))
SQL ステートメントが用意できたら、以下のように使います。
jsonsql.query('select * from json.data', json);サンプル
この記事で紹介したJsonSQLのサンプルコードは下記でご覧になれます。
JsonSQL – テストコード置き場
テキストボックスに SQL ステートメントを入力すると実行結果が表示されます。
注1 現在のところ select ステートメントのみ実装されています。