これまでの図形はどれも、黒地に白い三角形でしたが、そろそろ違う色の図形を描いてみたいと思いませんか?ということで、今回と次回はピクセルシェーダーについて解説していきたいと思います。
※Lesson08は特別編でこれまでとは違うHTMLを使いましたが、今回から元に戻ってLesson02のHTMLを使います。(後に掲載するコードもこれまで通り<script></script>の中身だけになりますのでご注意ください。)
ところで、背景の黒地や三角形の白色を指定していた部分はソースコードのどこか分かりますか?
背景の黒地はstart関数のgl.clearColor(0.0, 0.0, 1.0, 1.0);で、三角形の白色はピクセルシェーダーのgl_FragColor = vec4(1.0, 1.0, 0.0, 1.0);で指定していました。
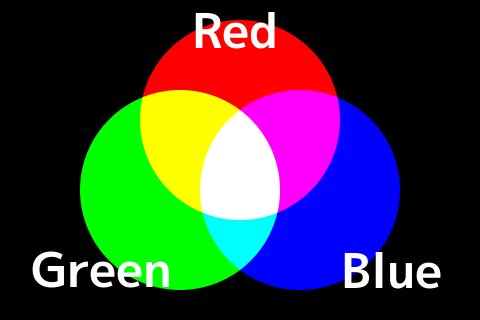
4つの数字は、順にRed(赤)、Green(緑)、Blue(青)とAlpha(アルファ値)を意味します。(アルファ値は透明度を表す値ですが、しばらくは1.0としておいたらよいと思います。)
値はそれぞれ0〜1の数で指定します。ちなみに、(0, 0, 0)は黒色、(1, 1, 1)は白色となります。

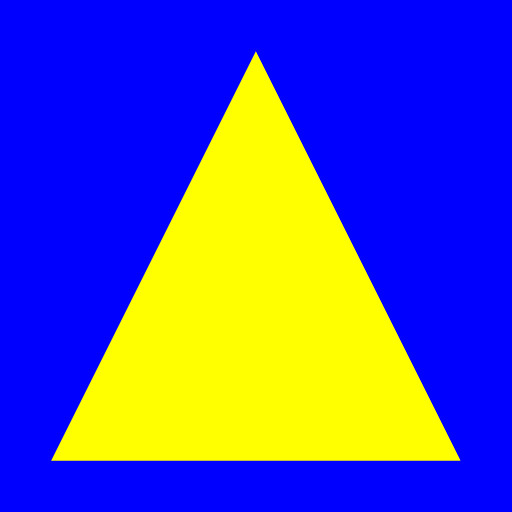
ということで、さっそく背景を青色に、三角形を黄色に変えることができるか確認してみようと思います。
上の図にあるように、青色は(0, 0, 1)、黄色は(1, 1, 0)で表現できます。0.5などの小数も使えますので、青色と黄色以外にもいろいろ試してみると面白いと思います。
var gl;
var posVAttrib;
function start()
{
var canvas = document.getElementById('canvas');
initGL(canvas);
if(gl){
initShader();
gl.clearColor(0.0, 0.0, 1.0, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
drawScene();
}
}
function initGL(canvas){
gl = null;
try{
gl = canvas.getContext('webgl') || canvas.getContext('experimental-webgl');
}
catch(e){
}
if(!gl){
alert('Unable to Initialize WebGL.');
}
}
function initShader()
{
// Vertex shader
var vshader = gl.createShader(gl.VERTEX_SHADER);
gl.shaderSource(vshader, 'attribute vec3 pos; void main(void){ gl_Position = vec4(pos, 1.0); }');
gl.compileShader(vshader);
if(!gl.getShaderParameter(vshader, gl.COMPILE_STATUS)){
alert(gl.getShaderInfoLog(vshader));
return;
}
// Fragment shader
var fshader = gl.createShader(gl.FRAGMENT_SHADER);
gl.shaderSource(fshader, 'void main(void){ gl_FragColor = vec4(1.0, 1.0, 0.0, 1.0); }');
gl.compileShader(fshader);
if(!gl.getShaderParameter(fshader, gl.COMPILE_STATUS)){
alert(gl.getShaderInfoLog(fshader));
return;
}
// Create shader program
var program = gl.createProgram();
gl.attachShader(program, fshader);
gl.attachShader(program, vshader);
gl.linkProgram(program);
if(!gl.getProgramParameter(program, gl.LINK_STATUS)){
alert(gl.getProgramInfoLog(program));
return;
}
gl.useProgram(program);
// attribute
posVAttrib = gl.getAttribLocation(program, 'pos');
gl.enableVertexAttribArray(posVAttrib);
}
function drawScene(){
var buffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, buffer);
var vertices = new Float32Array([0.0, 0.8, 0.0, -0.8, -0.8, 0.0, 0.8, -0.8, 0.0]);
gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW);
gl.vertexAttribPointer(posVAttrib, 3, gl.FLOAT, false, 0, 0);
gl.drawArrays(gl.TRIANGLES, 0, 3);
gl.flush();
}
青色の背景の上に黄色の三角形が表示されます。


