SVGをPNGに変換する手軽な方法を探していて、「canvg」という面白そうなスクリプトを見つけましたので紹介したいと思います。
canvgの使い方
canvgは名前からも想像できるかもしれませんが、SVGの画像を読み込んでcanvasに描くスクリプトです。

使い方はとてもシンプルですので、先にcanvgの使い方から説明したいと思います。
まずは必要なファイルを2つ読み込みます。
<script type="text/javascript" src="rgbcolor.js"></script>
<script type="text/javascript" src="canvg.js"></script>後はソースとなるSVGと対象のcanvasを指定するだけです。
ファイルから読み込む場合
canvg('canvas', 'sample.svg');直接読み込む場合
canvg('canvas', '<svg>...</svg>');オプションを指定する場合は第3引き数に指定します。
canvg('canvas', 'sample.svg', { ignoreMouse: true });canvasの画像をPNGファイルとして保存
後半はcanvasの画像をPNGファイルとして保存する方法を解説します。
var canvas = document.getElementById('canvas');
var dataurl = canvas.toDataURL('image/png');toDataURLでRFC2397のdata URL スキームを得られますので、これで新しくウィンドウを開くなりファイルに保存するなりすればよいと思います。
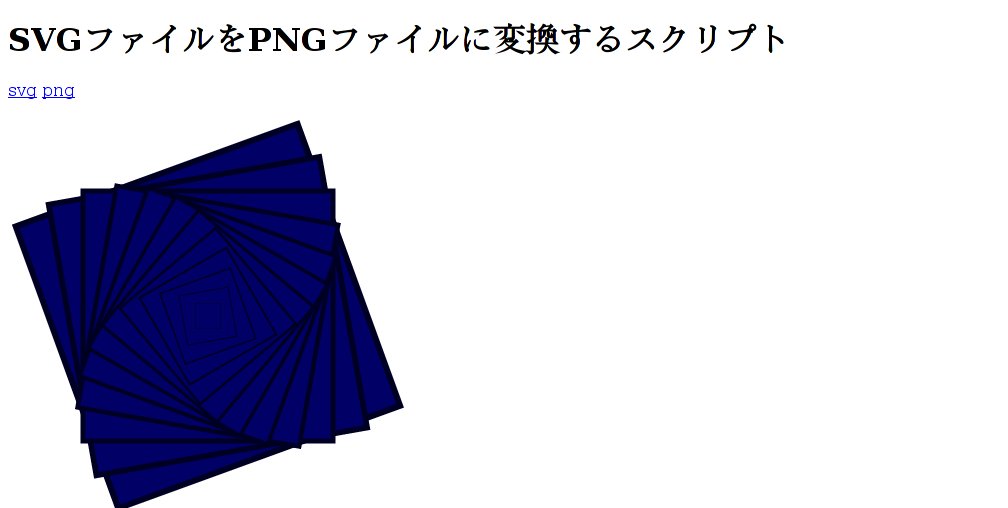
最後に、SVGファイルからPNGファイルをダウンロードするサンプルです。sample.svgというSVGファイルを読み込み、canvgを使ってPNGファイルを出力します。