HTML5でCookieに代わるデータ保存の仕組みとして「Web Storage」が追加されました。Web Storageでは保存容量が5MBになるなど、Cookieと比べて使いやすくなっています。
sessionStorageとlocalStorage
Web Storageには用途に合わせて2つのストレージが用意されています。
- sessionStorage
- ウィンドウ(タブ)が開いている間有効なストレージ。
ウィンドウを閉じるとデータは消去されます。また、異なるウィンドウ間ではストレージ内容は共有できません。 - localStorage
- ウィンドウを閉じたり、ブラウザを終了させてもデータが削除されないストレージ。
メソッド
Web Storageで使える主なメソッド
| getItem(key) | keyに対応する値を取得 |
| setItem(key) | keyに対応する値を設定 |
| removeItem(key) | keyに対応する値を削除 |
| clear() | すべてのデータを削除 |
データの読み書き
Web Storageはキーとデータの対で記憶します。
読み書きなどは次のようにします。
- 読み取り
sessionStorage.getItem('key');- 書き込み
sessionStorage.setItem('key', data);- 削除
sessionStorage.removeItem('key');
※localStorageを使う場合はsessionStorageとある部分をlocalStorageに読み替えてください。
サンプル
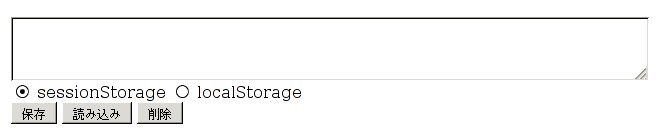
Web StorageのgetItem/setItem/removeItemを使うサンプルです。

テキストエリアに入力後、「保存」ボタンをクリックすることで内容を保存、「読み込み」をクリックすることで保存した値を読み出します。また、「削除」をクリックすることでストレージからデータを削除します。
ブラウザを一旦終了させたり、複数のタブを開いたりした場合にlocalStorageとsessionStorageで異なる動作になることが確認できます。
※Web Storage対応ブラウザでお試しください。
この記事で紹介したサンプルコードは下記でご覧になれます。
Web Storage – テストコード置き場