スタイルシートを使って真ん中に表示する方法を紹介します。
左右の中心に表示
marginを使って次のようにします。
margin: auto;auto とした場合、上側(margin-top)は 0 と設定したことになり、左右(margin-left, margin-right)は中央配置になるように設定されます。

上下左右の中心に表示
上下左右の中心に表示したい場合は、marginの代わりにpositionを使って配置するのが簡単だと思います。
例として、次の<div>を中心に表示したいとします。
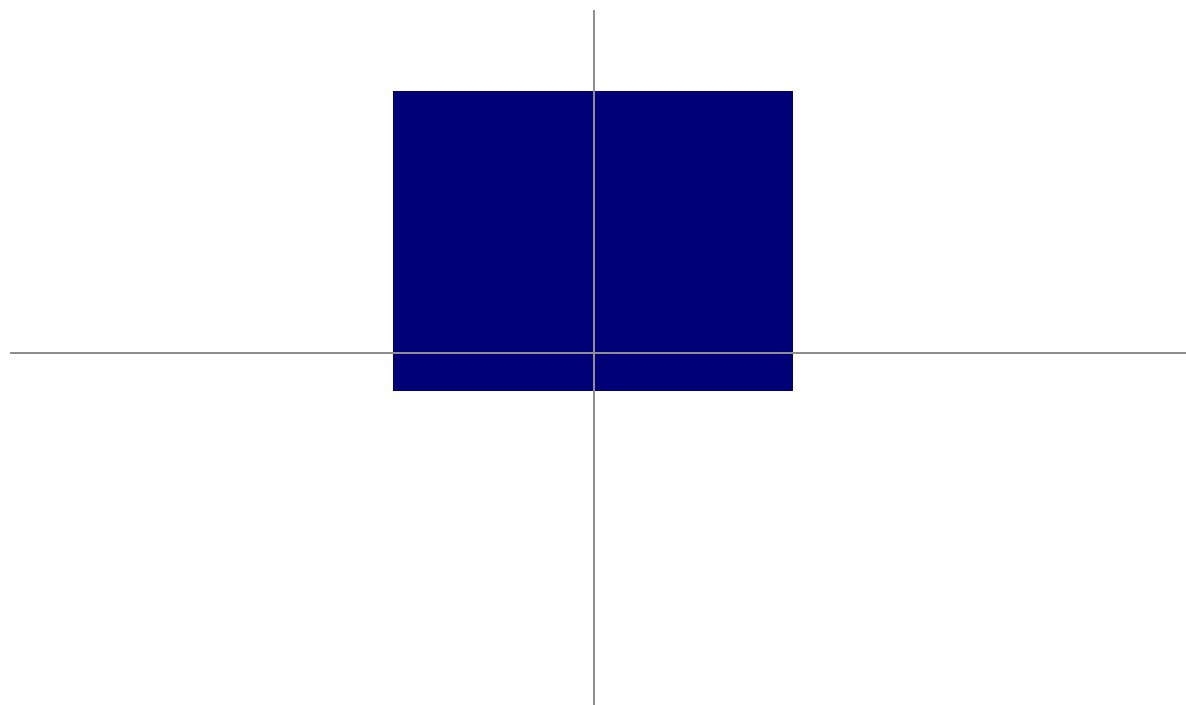
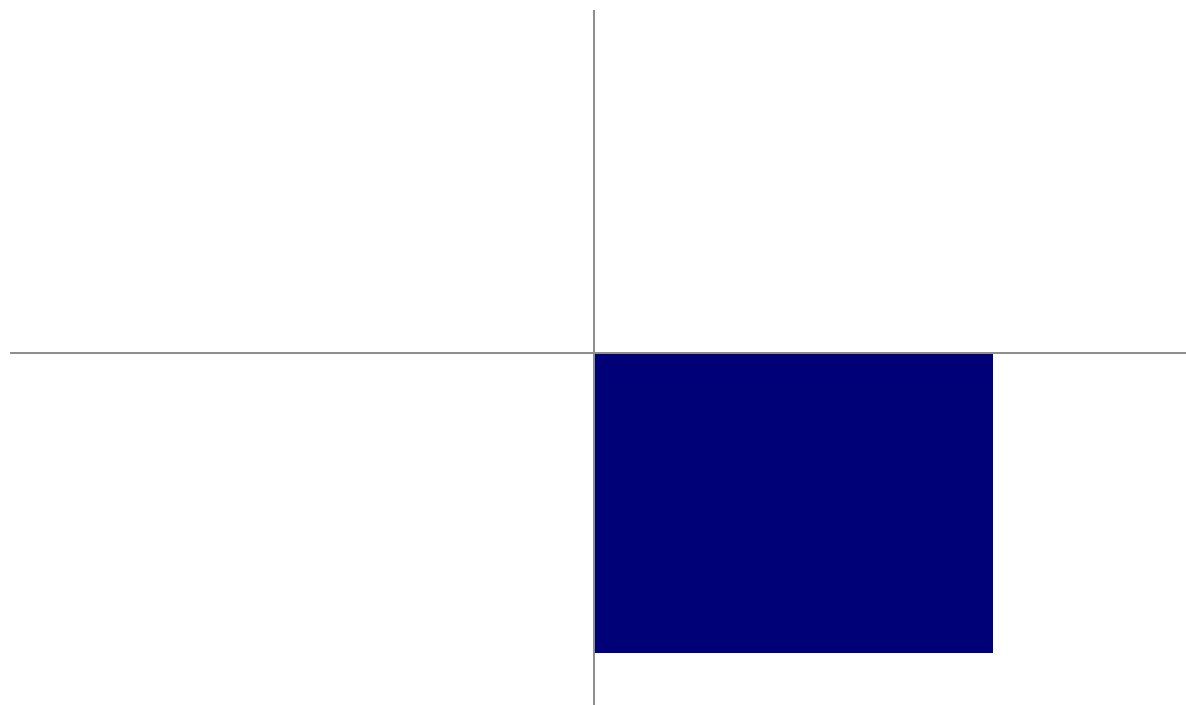
<div style="width:400px;height:300px;"></div>次のようにすると、<div>の左上が中心(left:50%; right:50%)の位置に配置されます。
position: relative;
left: 50%;
right: 50%;
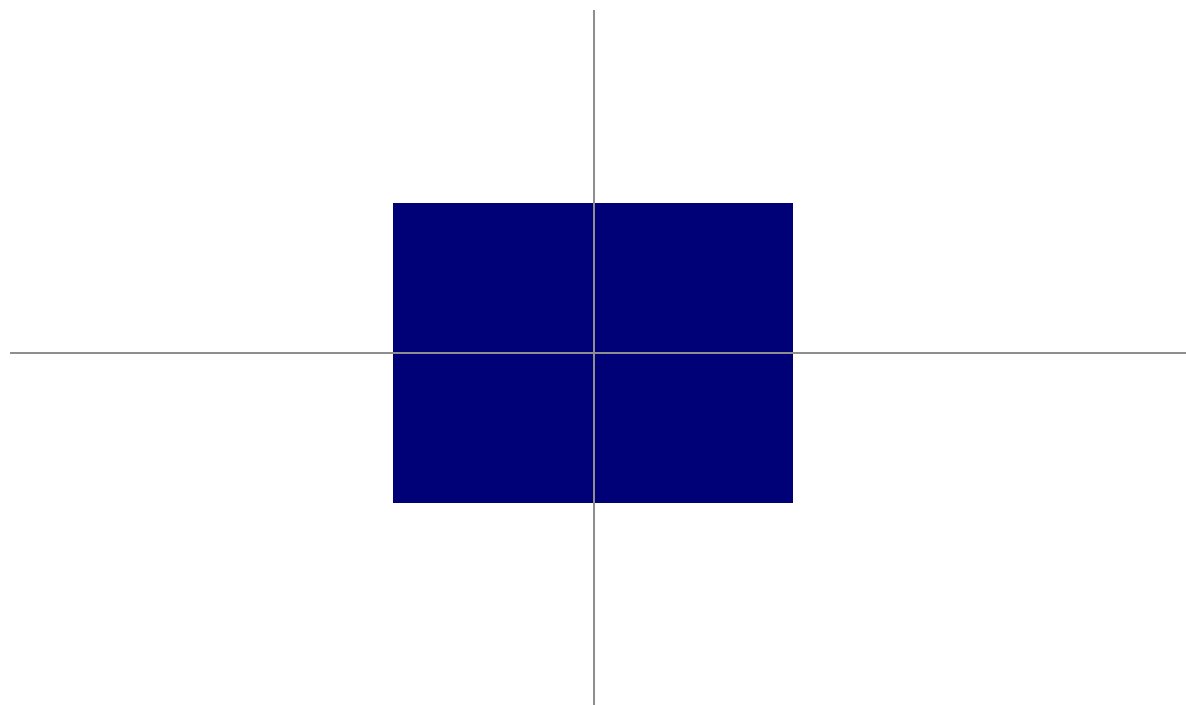
そこで、そこから更に左に200px(横幅の半分)、上に150px(高さの半分)移動すれば真ん中になります。
position: relative;
left: 50%;
right: 50%;
margin-left: -200px;
margin-top: -150px;
サンプル
この記事で紹介したサンプルコードは下記でご覧になれます。
スタイルシートで真ん中に表示 – テストコード置き場
ブラウザのウィンドウサイズを拡大縮小などして確認してみてください。