Twitter Bootstrapを使ったドロップダウンメニューを紹介したいと思います。Twitter Bootstrapは、簡単に綺麗なユーザーインターフェイスを作れるところが魅力的ですね。
シンプルなドロップダウンメニュー
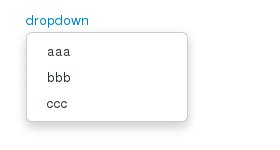
以下のように書くだけでドロップダウンメニューが作成できます。
「dropdown」と表示されるリンクをクリックすることでメニューが表示されるようになります。

<div class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">dropdown</a>
<ul class="dropdown-menu">
<li><a tabindex="-1" href="#">aaa</a></li>
<li><a tabindex="-1" href="#">bbb</a></li>
<li><a tabindex="-1" href="#">ccc</a></li>
</ul>
</div>よく使われるドロップダウンメニューのマークアップ
よく使うマークアップをいくつか紹介します。
セパレーター
メニューの仕切りに使える水平ラインです。
必要な箇所にclass="divider"を追加します。
<li class="divider"></li>無効なメニュー
class="disabled"で無効なメニューになります。
<li class="disabled"><a href="#">Disabled link</a></li>サブメニュー
メニューの中に更にメニューを作る場合は、<ul>を入れ子にします。
<li class="dropdown-submenu">
<a tabindex="-1" href="#">ddd</a>
<ul class="dropdown-menu">
<li><a tabindex="-1" href="#">eee</a></li>
<li><a tabindex="-1" href="#">fff</a></li>
<li><a tabindex="-1" href="#">ggg</a></li>
</ul>
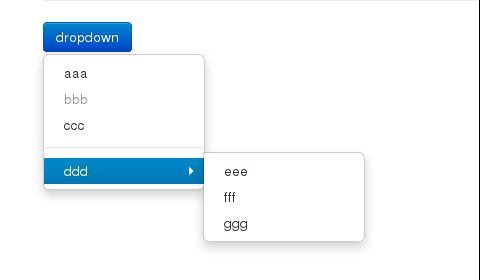
</li>これらをまとめたサンプルです。

<div class="dropdown">
<a class="dropdown-toggle btn btn-primary" data-toggle="dropdown" href="#">dropdown</a>
<ul class="dropdown-menu">
<li><a tabindex="-1" href="#">aaa</a></li>
<li class="disabled"><a tabindex="-1" href="#">bbb</a></li>
<li><a tabindex="-1" href="#">ccc</a></li>
<li class="divider"></li>
<li class="dropdown-submenu">
<a tabindex="-1" href="#">ddd</a>
<ul class="dropdown-menu">
<li><a tabindex="-1" href="#">eee</a></li>
<li><a tabindex="-1" href="#">fff</a></li>
<li><a tabindex="-1" href="#">ggg</a></li>
</ul>
</li>
</ul>
</div>

