Twitter BootstrapではGlyphiconsが使えます。
種類も豊富でクオリティも高いので活用してみてはどうでしょうか?
使い方
アイコン使う場合は<i>タグを使って次のようにします。
<i class="icon-glass"></i>
アイコンを使った例
Twitter Bootstrapのフォーム装飾で紹介したボタンと組み合わせると次のように表示できます。
<a href="#" class="btn"><i class="icon-search"></i> 検索</a>
<a href="#" class="btn btn-primary"><i class="icon-search icon-white"></i> 検索</a>
※アイコンを白色で表示したい場合はicon-whiteとします。
フォームの前にアイコンを表示するには、こちらもTwitter Bootstrapのフォーム装飾で紹介したadd-onを使って表示できます。
<div class="control-group">
<div class="controls">
<div class="input-prepend">
<span class="add-on"><i class="icon-envelope"></i></span>
<input class="span2" type="text" />
</div>
</div>
</div>
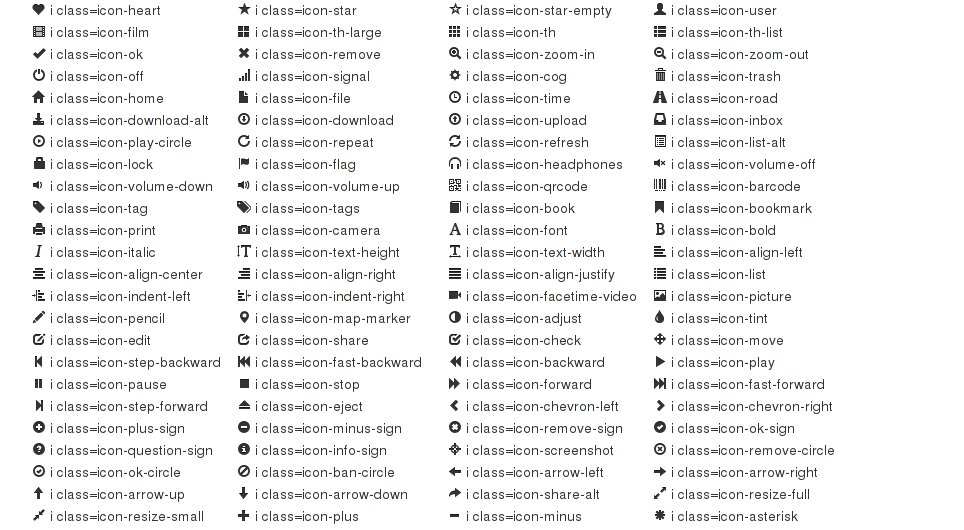
使えるアイコンの一覧
使えるアイコンの一覧はBootstrapアイコンの一覧を参考にしてください。

デモページ
この記事で紹介した画像装飾のデモページは下記でご覧になれます。
Bootstrapアイコンの一覧
Bootstrapアイコンの使用例


