Bitbucketには「http://ユーザー名.bitbucket.org/」というアドレスでユーザーのホームページを公開できるホームページ(ウェブサイト)機能があります。前回から引き続いて、ホームページ機能の使い方の手順を紹介したいと思います。
※Bitbucketのアカウント作成がまだの場合は前回の記事も参考になればと思います。
※追記※
公開されるホームページのアドレスが「http://ユーザー名.bitbucket.org/」から「https://ユーザー名.bitbucket.io/」に変更されました。この記事は古いアドレスのままになっていますので、適宜読み替えていただければと思います。
ホームページ(ウェブサイト)の公開手順
リポジトリの作成
ホームページ機能を使うには、まず「ユーザー名.bitbucket.org」というリポジトリを作成する必要があります。
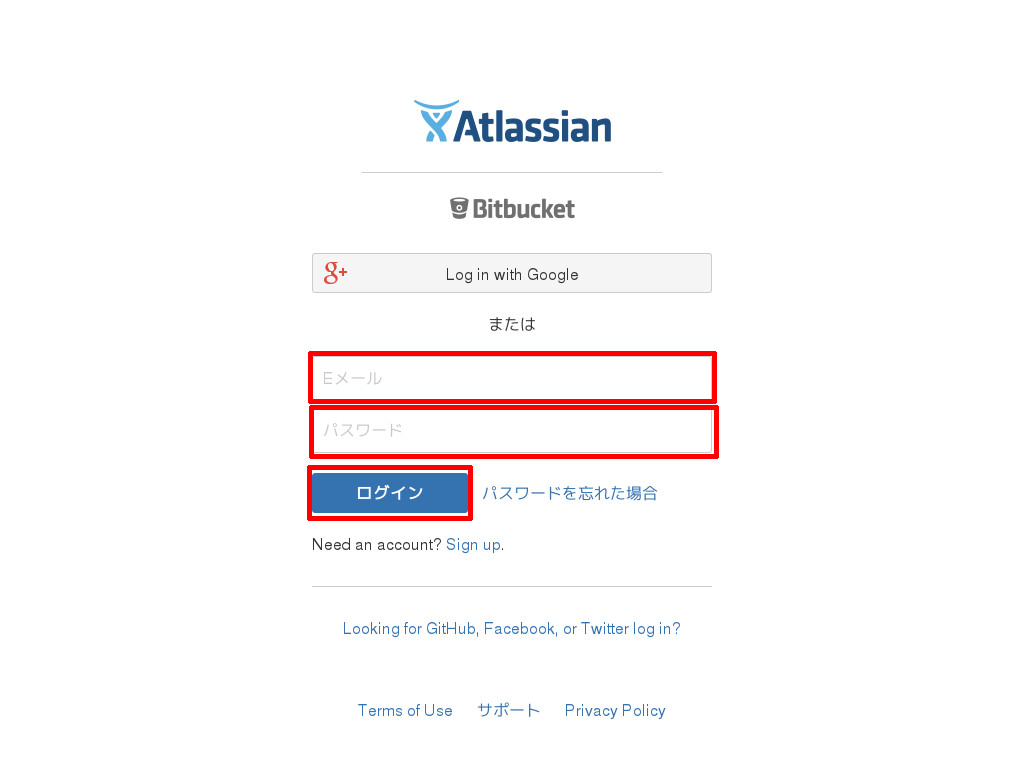
1. Bitbucket.orgにアクセスして、ログインします。


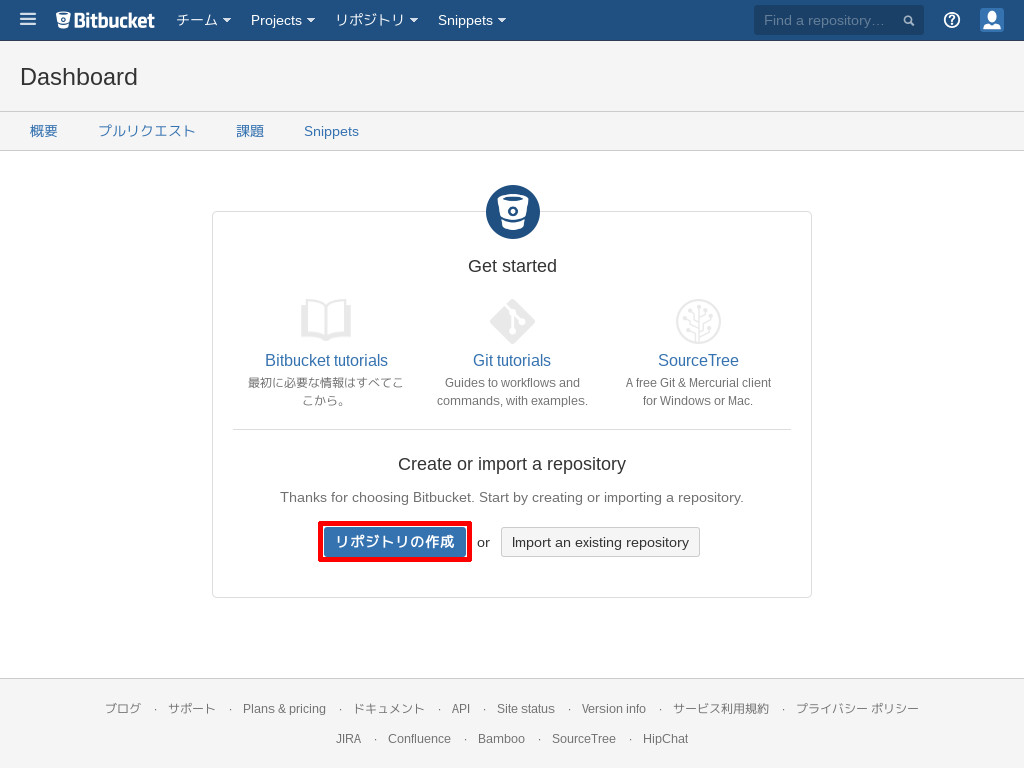
2. Dashboardページが表示されますので、「リポジトリの作成」をクリックします。

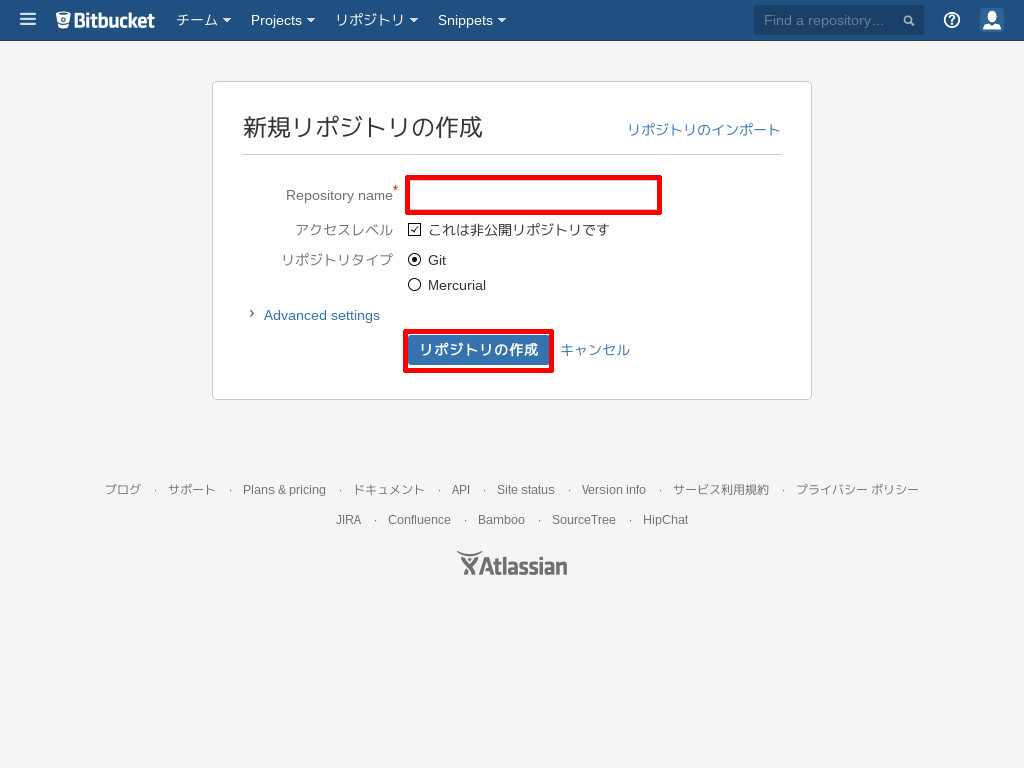
3. Repository nameに「ユーザー名.bitbucket.org」と入力して「リポジトリの作成」ボタンをクリックします。

※「ユーザー名」は登録したユーザー名に読み替えてください。
これでリポジトリが作成できました。
Git
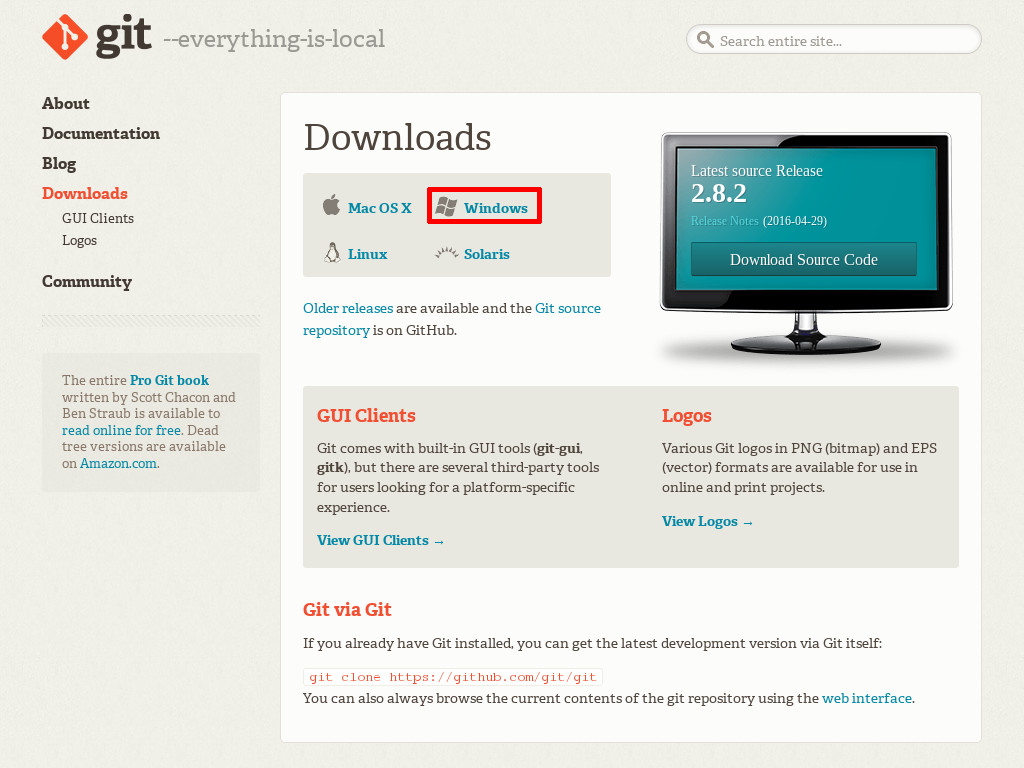
続いてファイルをアップロードしたいところですが、その操作はGit注を使って行います。Gitをインストールしていない場合は「Git for Windows」をインストールしてください。(使い慣れたソフトウェアがある場合はそちらで問題ありません。)
Git – Downloads
https://git-scm.com/downloads


初期設定と最初のページのアップロード
ここではGit for Windowsでの操作を解説しますが、他のソフトウェアを使う場合も操作は同様ですので、適宜読み替えてください。
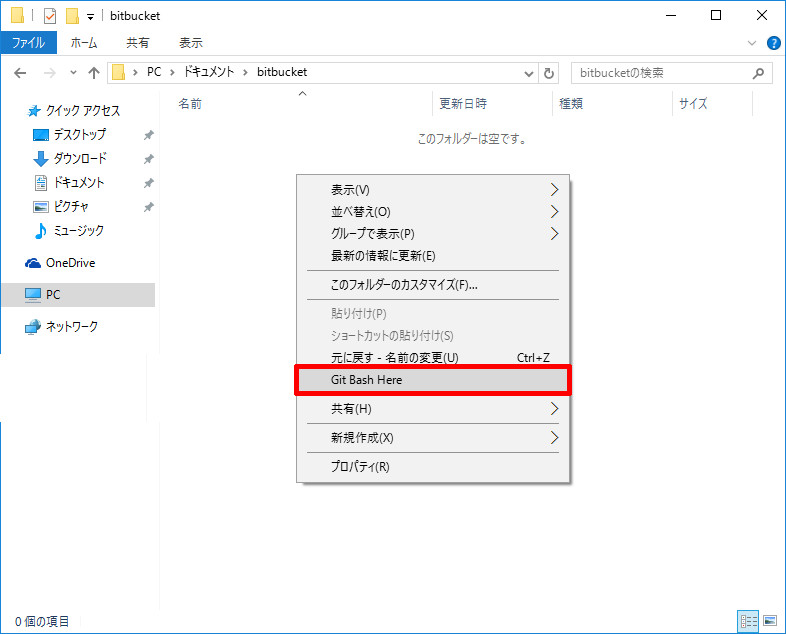
1. まず、エクスプローラーで適当な場所に新規フォルダーを作成してください。作成できたら、右クリックしてGit bashを起動します。


2. Git bashが起動できたら、次のようにコマンドを入力します。
以下は、Gitの初期設定、公開するファイル(index.html)の作成、アップロードまでを行うコマンドになります。
$ git init
Initialized empty Git repository in /path/to/dir/.git/
$ git remote add origin https://ユーザー名@bitbucket.org/ユーザー名/ユーザー名.bitbucket.org.git
$ echo "Hello, Bitbucket!" > index.html
$ git add index.html
$ git commit -m "Initial commit"
[master (root-commit) 0c2bc01] Initial commit
1 file changed, 1 insertion(+)
create mode 100644 index.html
$ git push -u origin master
Password for 'https://ユーザー名@bitbucket.org': ********
Counting objects: 3, done.
Writing objects: 100% (3/3), 232 bytes | 0 bytes/s, done.
Total 3 (delta 0), reused 0 (delta 0)
To https://ユーザー名@bitbucket.org/ユーザー名/ユーザー名.bitbucket.org.git
* [new branch] master -> master
Branch master set up to track remote branch master from origin.※ 「ユーザー名」は登録したユーザー名、「********」は登録したパスワードに読み替えてください。
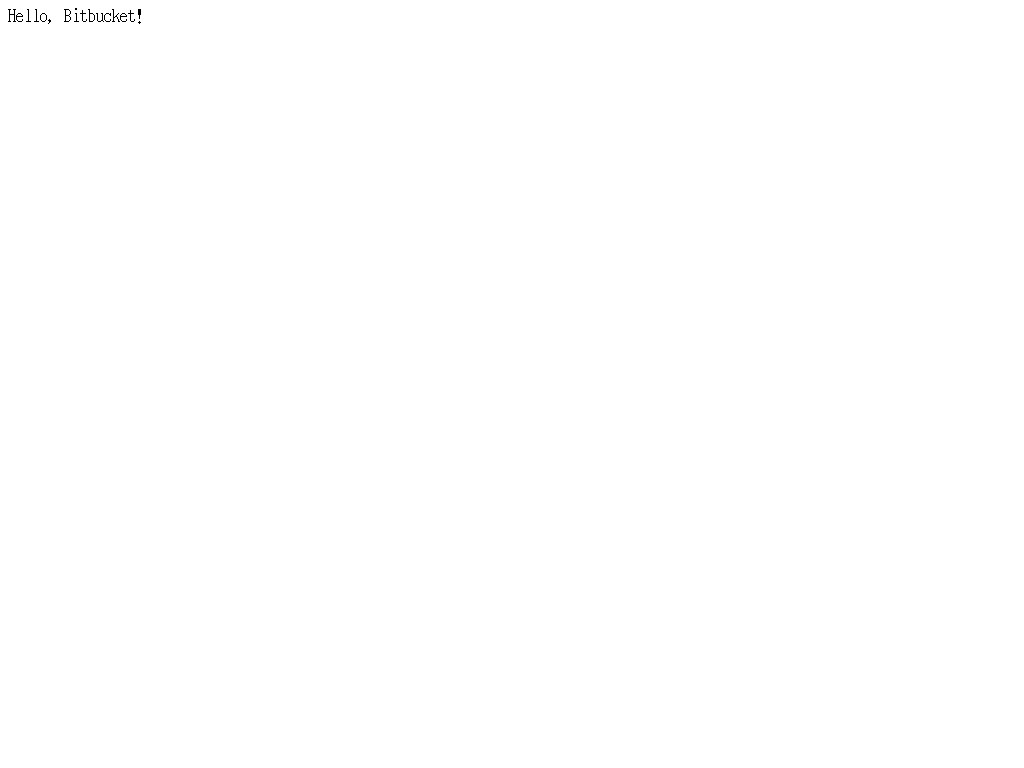
4. 適当なブラウザから「http://ユーザー名.bitbucket.org/」にアクセスしてみてください。「Hello, Bitbucket!」と表示されたら、作業は無事完了です。

ホームページの更新
実際のホームページはメモ帳やお気に入りのエディターで作る人もいると思いますし、別のツールを使って作成する人もいると思います。どちらの場合でも、アップロードしたいファイル一式を上の手順で作成したフォルダーにコピーして、gitで以下のようなコマンドを実行します。
$ git add -A
$ git commit -m "comment"
$ git push※”comment”の部分は更新内容を表すコメントに置き変えてください。
これで必要なファイル一式がアップロードされます。
.gitignore(任意)
フォルダーにコピーしたファイルの中にアップロードしたくないファイルが含まれている場合は、「.gitignore」ファイルを作成することでアップロードから除外することができます。
初期設定と最初のページのアップロードで作成したフォルダー直下に「.gitignore」というドットから始まるファイルを作成して、次のように除外したいファイルを記入してください。
log/
*.pl※「logフォルダー」と拡張子が「.pl」のファイルを除外するサンプルになります。
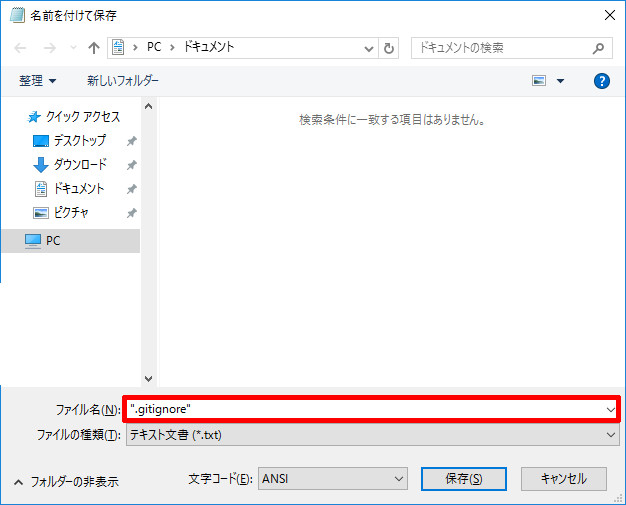
ちなみに、メモ帳を使う場合、ドットから始まるファイルはファイル名を「””」で囲むと作成できます。

まとめ
駆け足気味になってしまいましたが、Bitbucketのホームページ機能の使い方紹介は以上となります。
Gitの部分で大幅に説明を省略してしまいましたが、興味が出てきたら入門書籍や入門サイトで勉強してみてください。また、コマンドラインでの操作に慣れない場合はGUIのツールもありますので、そちらもおすすめです。
注 BitbucketではGitの他にMercurialを使うこともできます。