メールフォームと掲示板
ホームページでCGI(Common Gateway Interface)を使いたい理由にメールフォーム(お問い合わせフォーム)と掲示板(BBS)を設置したいという時代がありました。
当時から外部サイトのメールフォームサービス(FC2メールフォームのようなサービス)を利用するという手段はありましたが、ホームページのデザインと合わなかったり、URLが異なることが気になったりと、自分でCGIを設置する利点もありました。
ちなみに、hi-hoでは今でも「掲示板」「カウンター」「フォームデータのメール送信」のCGIサンプルを配布しています。
CGIサンプルはそのまま利用することもできますし、自分で修正して利用することもできます。
hi-hoのWebサーバーは少しクセがあって、一般に配布されているCGIをそのまま持ってくると動かない場合もあります。サンプルにあるCGIを使いたい人は参考にしてみてください。
※配布しているCGIサンプルは古いものが多く、文字コードがShift_JIS前提だったりします。UTF-8のサイトでは文字化けの問題が生じることもあるので注意してください。
以下の記事は旧サイトで公開していた「hi-hoにお問い合わせフォームのCGI(Common Gateway Interface)設置」の覚え書きになります。旧サイトの閉鎖に伴い、こちらで再掲してみようかなと思います。
hi-hoにお問い合わせフォームのCGI設置の覚え書き
プロバイダー「hi-ho」の特徴の1つに、比較的自由度の高いWebサーバーがあります。(Perl限定ですが)ユーザー任意のCGIが設置できるWebサーバーは追加料金無しで使えるプロバイダーのサービスとしては珍しいかなと思います。
とはいえ、全てを1から自分で作るのは大変です。ということで、できるだけ簡単にお問い合わせフォーム(メールフォーム)を設置する手順をまとめてみようかなと思います。
CGIのセットアップ
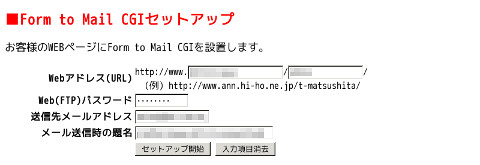
hi-hoのWebサーバー用に修正されたCGIが公式サイトで配布されていますので、それを使うのが簡単です。「Form to Mail CGIセットアップ」で必要事項を入力して「セットアップ開始」を実行します。


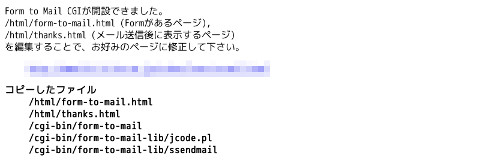
セットアップが完了すると、Webサーバーに下記のファイルがインストール(コピー)されます。
[HOME] -- [cgi-bin] -- form-to-mail
| |
| + [form-to-mail-lib] -- jcode.pl ssendmail
|
+- [html] -- form-to-mail.html thanks.html
お問い合わせフォーム(メールフォーム)の動作確認
お問い合わせフォーム(メールフォーム)へのURLは、デフォルトでは
http://www.***.hi-ho.ne.jp/アカウント名/form-to-mail.html
になっています。(***とアカウント名はご自身のものに読み替えてください。)
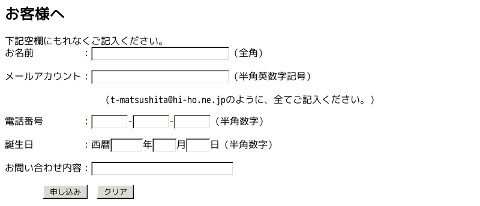
URLにアクセス後、フォームに必要事項を入力して「申し込み」というボタンをクリックします。

しばらくして、メールが届いたら、セットアップ完了です。
お問い合わせフォーム(メールフォーム)のカスタマイズ
お問い合わせフォームのカスタマイズは主に/html/form-to-mail.htmlと/html/thanks.htmlの修正で行います。
送信項目のカスタマイズ
送信項目のカスタマイズは/html/form-to-mail.htmlのここから相手に入力いただく質問事項から質問事項終わりの部分を編集します。
<!-- ここから相手に入力いただく質問事項 --> お名前 :<INPUT TYPE=TEXT NAME="yourname" SIZE="30">(全角)<p> メールアカウント:<INPUT TYPE=TEXT NAME="address" SIZE="30" maxsize="60">(半角英数字記号)<p> ([email protected]のように、全てご記入ください。)<p> 電話番号 :<INPUT TYPE=TEXT NAME="tel" SIZE="6" maxlength="5">-<INPUT TYPE=TEXT NAME="tel" SIZE="6" maxlength="5">-<INPUT TYPE=TEXT NAME="tel" SIZE="6" maxlength="5">(半角数字)<p> 誕生日 :西暦<INPUT TYPE=TEXT NAME="birthday" SIZE="5" maxlength="4">年<INPUT TYPE=TEXT NAME="birthday" SIZE="3" maxlength="2">月<INPUT TYPE=TEXT NAME="birthday" SIZE="3" maxlength="2">日(半角数字)<p> お問い合わせ内容:<INPUT TYPE=TEXT NAME="listname" SIZE="31" maxlength="30"><p> <!-- 質問事項終わり -->
例えば、誕生日が不要な場合は「誕生日」から始まる行を全て削除します。具体的には次の文字列を削除します。
誕生日 :西暦<INPUT TYPE=TEXT NAME="birthday" SIZE="5" maxlength="4">年<INPUT TYPE=TEXT NAME="birthday" SIZE="3" maxlength="2">月<INPUT TYPE=TEXT NAME="birthday" SIZE="3" maxlength="2">日(半角数字)<p>逆に項目を追加したい場合は、下記のような文字列を追加します。「項目名」「項目名を英数字で」の部分は追加したい内容に合わせて変更します。また、テキストボックスの大きさを変えたい場合はSIZE="30"の数字を変更します。
項目名 :<INPUT TYPE=TEXT NAME="項目名を英数字で" SIZE="30">「お問い合わせ内容」を1行のテキストボックスではなく、複数行のテキストボックスで表示したい場合もあると思います。その場合は次のように<textarea>を使うこともできます。
お問い合わせ内容:<TEXTAREA NAME="listname"></textarea><p>
送信ボタンのカスタマイズ
送信ボタンの表示を「申し込み」ではなく、例えば「送信」に変更したい場合は次のようにします。
<INPUT TYPE="SUBMIT" VALUE="送信"> <INPUT TYPE="RESET" VALUE="クリア">
送信完了画面のカスタマイズ
完了画面のカスタマイズは/html/thanks.htmlを修正します。
こちらは普通のhtmlですので、表示したい内容を好きに作成してアップロードするだけです。元のthanks.htmlをベースにメモ帳などのエディタで変更してもいいですし、ホームページビルダーで1から作っても問題ありません。
UTF-8問題
最近はUTF-8でWebサイトを作っている人が多いと思いますが、hi-hoのお問い合わせフォーム(メールフォーム)はjcode.plというライブラリを使っている関係で残念ながらUTF-8の文字コードが扱えません。
違うライブラリを使うのが最も良い解決方法ですが、手軽に修正したい場合は、お問い合わせ画面(メールフォーム)のページのみShift_JISやEUC-JPなどの文字コードで作ってしまうのが一番簡単な解決方法かなと思います。(それ以外のページや送信完了画面のページはUTF-8のままで問題ありません。)
リンク
- サーバ上での制限事項について│設定方法・サービス仕様│hi-ho
http://hi-ho.jp/support/manual/web/restrictions.php - hi-ho サーバーの制限事項について説明されています。SSI、CGI、.htaccessなどを利用する場合は一読しておくとよいと思います。
- CGIサンプル
https://support.hi-ho.ne.jp/cgi_setup/cgi.html - 掲示板、カウンター、フォームデータのメール送信の公式 CGIがセットアップできます。