HTML5 で導入された <canvas> で図形の描画やアニメーションができるようになりました。この <canvas> を jQuery と jQuery Plugin「jCanvas」を使って利用してみようと思います。
jCanvas | jQuery meets the HTML5 canvas
https://projects.calebevans.me/jcanvas/
※jCanvas のライセンスは MIT license、当記事の投稿時点での最新バージョンは v20.1.1 です。
jCanvas の導入方法
まずは、必要なライブラリ「jcanvas.min.js」と「jquery-3.2.1.js」を準備します。注1
それぞれ、下記リンクよりダウンロード可能となっていますので、ダウンロードしてください。(CDN を利用する場合はダウンロード不要です。)
Downloads | jCanvas
https://projects.calebevans.me/jcanvas/downloads/
Download jQuery | jQuery
http://jquery.com/download/
Hello jCanvas
jCanvas を利用するのに最低限必要となるコードは以下のような感じです。
<!DOCTYPE html>
<html>
<body>
<canvas id="canvas" width="500" height="500"></canvas>
<script src="jquery-3.2.1.js"></script>
<script src="jcanvas.min.js"></script>
<script>
// ここにJavaScriptを記述します。
</script>
</body>
</html>※以下では、<script> 〜 </script> の部分のみ記載しますので、ご注意ください。
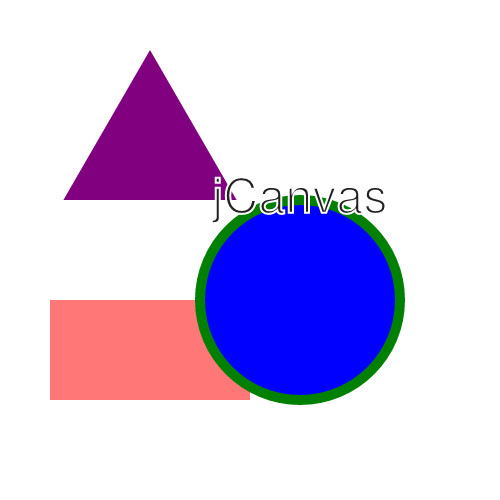
四角形を描く
では、手始めに drawRect を使って四角形を描いてみます。

$('#canvas').drawRect({
fillStyle: '#f77',
x: 150,
y: 350,
width: 200,
height: 100
});fillStyle で四角形の色、x,y で座標、width,height で幅と高さを指定しています。
なお、<canvas> の大きさは
<canvas id="canvas" width="500" height="500"></canvas>の width,height で指定した値となります。
円を描く
円は drawArc を使って描きます。

$('#canvas').drawArc({
fillStyle: 'blue',
strokeStyle: 'green',
strokeWidth: 10,
x: 300,
y: 300,
radius: 100
});縁取りを追加したい場合は strokeStyle および strokeWidth で追加できます。それぞれ、色と幅の意味になります。色は「blue」のようにして指定することもできます。また、円の半径は radius で指定します。
ちなみに、strokeStyle と strokeWidth は drawRect にも使えるパラメーターですので、必要に応じて使ってみてください。
三角形を描く
三角形などの多角形は drawPolygon を使って描きます。

$('#canvas').drawPolygon({
fillStyle: 'purple',
x: 150,
y: 150,
radius: 100,
sides: 3
});何角形かを表している部分が sides です。今は 3 としているので三角形になります。
ちなみに、concavity のパラメーターを使うと星型も作れます。

$('#canvas').drawPolygon({
fillStyle: 'purple',
x: 150,
y: 150,
radius: 100,
sides: 5,
concavity: 0.5
});テキストの表示
テキストは drawText で表示できます。

$('#canvas').drawText({
fillStyle: '#222',
strokeStyle: '#fff',
strokeWidth: 2,
x: 300,
y: 200,
fontSize: 48,
fontFamily: 'Verdana, sans-serif',
text: 'jCanvas'
});fontSize と fontFamily のパラメーターで文字の大きさと書体を指定しています。
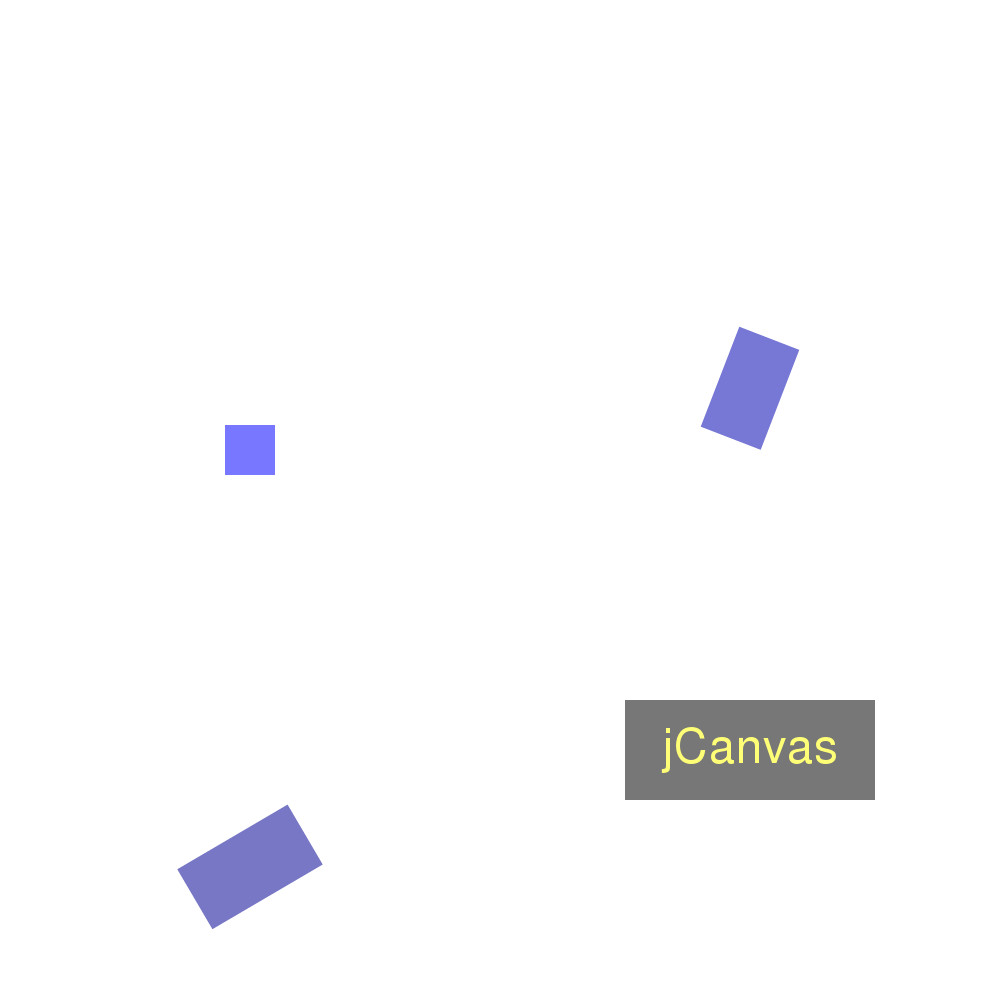
アニメーション
最後に jCanvas を使ってアニメーションするサンプルを1つ紹介してこの記事は終わりにしようと思います。

$('#canvas').drawRect({
layer: true,
name: 'example',
fillStyle: '#77f',
x: 250,
y: 450,
width: 50,
height: 50,
}).animateLayer('example', {
y: 250,
fillStyle: '#777',
rotate: 360,
width: 250,
height: 100
}, 1000, 'easing', function(){
$('#canvas').drawText({
fillStyle: '#ff7',
x: 250, y: 250,
fontSize: 48,
fontFamily: 'Verdana, sans-serif',
text: 'jCanvas'
});
});四角形が回転しながら上に移動していき、最後に「jCanvas」の文字を表示するサンプルです。(アニメーションはこちらで確認できます。)
最初の drawRect の部分がアニメーション前の図形、animateLayer の部分がアニメーション後の図形を表しています。実際のアニメーションはアニメーション前とアニメーション後の間を連続的に変化させて作られています。
animateLayer の Syntax は以下のようになっています。
Methods | jCanvas Documentation
animateLayer( layerId, properties [, duration ] [, easing ] [, callback ] )animateLayer( layerId, properties, options )
https://projects.calebevans.me/jcanvas/docs/methods/
今回は duration を 1 秒(1,000 ミリ秒)にし、callback の完了通知を使ってテキスト表示を行っています。
サンプル
ここで紹介した jCanvas のサンプルコードは下記リンクよりご覧になれます。
注1 jCanvas は version 1.4 以降の jQuery に対応しているそうです。

