Bootstrap や jQuery UI などを使ってホームページを作っていると装飾無しのフォームが少し寂しく感じてしまいませんか?
今回と次回で jQuery を使った combo box のプラグインを2つ紹介したいと思います。
MagicSuggest
MagicSuggest
Auto-suggest combo with bootstrap theme using jQuery
http://nicolasbize.github.com/magicsuggest/
MagicSuggest は Twitter Bootstrap 用にデザインされた combo box です。ライセンスは MIT licence で公開されています。
使い方は、ダウンロードしたファイルをサーバーに上げて、以下のようにして読み込めば OK です。
<link rel="stylesheet" href="magicsuggest-1.2.5.css">
<script type="text/javascript" src="magicsuggest-1.2.5.js"></script><select>をMagicSuggestでレンダリング
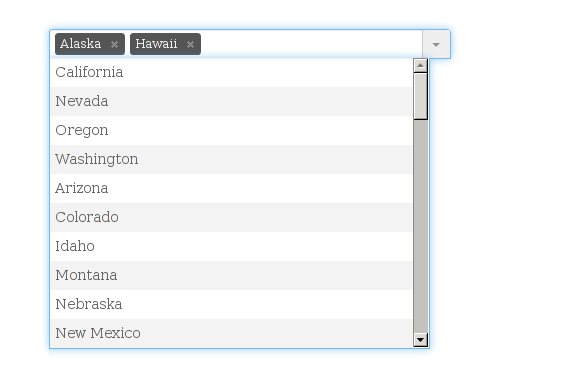
既存の <select> タグに適用したい場合は以下のようにします。
<select id="sample">
<option value="AK">Alaska</option>
<option value="HI">Hawaii</option>
<option value="CA">California</option>
<option value="NV">Nevada</option>
</select>
<script type="text/javascript">
$('#sample').magicSuggest({});
</script>

MagicSuggestのオプション
MagicSuggest のオプションは非常に多いのでここで全ては紹介できませんが、一部だけ紹介したいと思います。
- editable
- デフォルト値: true
falseとするとconbo boxにキーボードで入力してサジェストが使えなくなります。 - selectionPosition
- デフォルト値: ‘inner’
‘right’とすると選択したアイテムをcombo boxの右側に、’bottom’とすると下側に表示します。 - sortOrder
- デフォルト値: null
指定した項目でソートします。 - sortDir
- デフォルト値: null
‘asc’もしくは’desc’でソートする際の昇順/降順を指定できます。
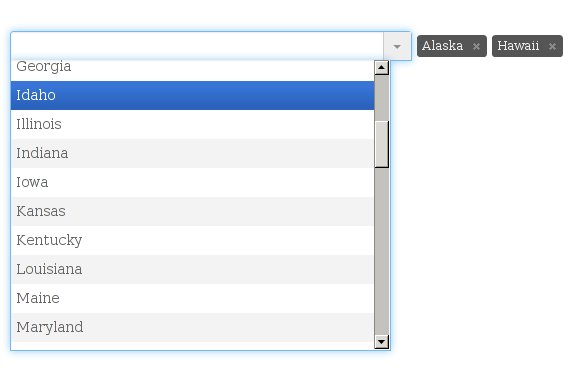
以下のサンプルでは、サジェストされる項目を昇順に並び替え、選択項目はフォームの右に表示します。
$('#sample').magicSuggest({
editable: false,
selectionPosition: 'right',
sortOrder: 'name',
sortDir: 'asc'
});

データをJSONで指定
Ajax 的なホームページで使いたい場合は JSON で data を指定できると便利と思います。
$('#sample').magicSuggest({
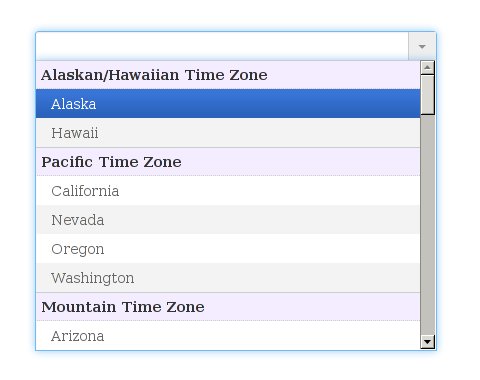
groupBy注1: 'timeZone',
data: 'data.json'
});
ちなみに、URL でなく直接 JSON データを記述することもできます。
$('#sample').magicSuggest({
groupBy: 'timeZone',
data: [
{ name: 'Alaska', value: 'AK', timeZone: 'Alaskan/Hawaiian Time Zone' },
{ name: 'Hawaii', value: 'HI', timeZone: 'Alaskan/Hawaiian Time Zone' }
]
});サンプルコード
この記事で紹介したMagicSuggestのサンプルコードは下記でご覧になれます。
MagicSuggest – テストコード置き場
注1 groupBy を使うとサジェストでリストされる候補がグループ分けされて表示されます。