前回紹介した MagicSuggest に引き続き jQuery プラグイン「Select2」を紹介したいと思います。
Select2
Select2
Select2 is a jQuery based replacement for select boxes.
http://ivaynberg.github.io/select2/
Select2 も MagicSuggest と同じようにして使えるセレクトボックスのプラグインです。ライセンスは Apache License, Version 2.0 と GNU General Public License version 2 のデュアルライセンスとなっています。
使い方は、ダウンロードしたファイルをサーバーに上げて、以下のようにして読み込めば OK です。
<link rel="stylesheet" href="select2.css" />
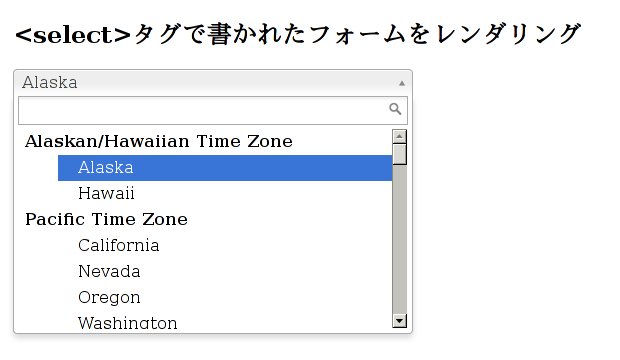
<script type="text/javascript" src="select2.js"></script><select>をSelect2でレンダリング
既存の <select> タグに適用したい場合は以下のようにします。<optgroup> も使えます。
<select id="sample">
<optgroup label="Alaskan/Hawaiian Time Zone">
<option value="AK">Alaska</option>
<option value="HI">Hawaii</option>
</optgroup>
<optgroup label="Pacific Time Zone">
<option value="CA">California</option>
<option value="NV">Nevada</option>
</optgroup>
</select>
<script type="text/javascript">
$('#sample').select2();
</script>
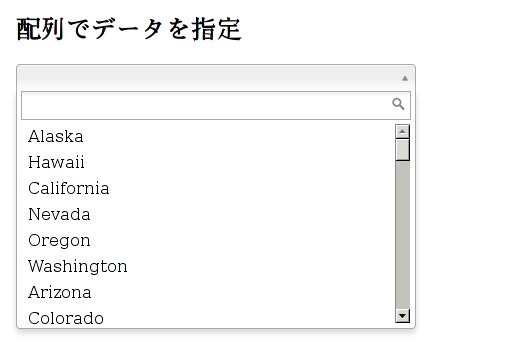
データを配列で指定
JavaScript を使ってデータを配列で指定するには次のようにします。
var preload_data = [
{ id: "AK", text: "Alaska" },
{ id: "HI", text: "Hawaii" },
{ id: "CA", text: "California" },
{ id: "NV", text: "Nevada" }
];
$('#sample2').select2({
data: preload_data
});
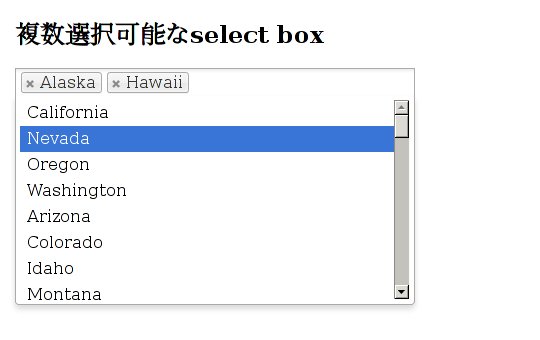
マルチセレクト
最後に、Select2を使って複数項目を選択可能にするためのオプション multiple を紹介したいと思います。デフォルトでは false になっています。
$('#sample3').select2({
multiple: true,
data: preload_data
});
サンプルコード
この記事で紹介したSelect2のサンプルコードは下記でご覧になれます。
Select2 – テストコード置き場