Twitter Bootstrapをご存知でしょうか?
Twitter Bootstrapとは、手軽に洗練されたWebアプリっぽいデザインを作ることができるHTML&CSSのフロントエンドフレームワークです。ライセンスがApache License 2.0で公開されているところも使い易くてすばらしいと思います。
Twitter Bootstrapを使うとどういうデザインが作れるかは、以下のサンプルをご覧ください。

今回から何回かに分けて、Twitter Bootstrapの使い方をまとめてみようと思います。初回である今回はファイルのダウンロードと使い方の簡単な解説をします。
まず、Bootstrapのプロジェクトサイト(http://twitter.github.com/bootstrap/)からbootstrap.zipをダウンロードします。

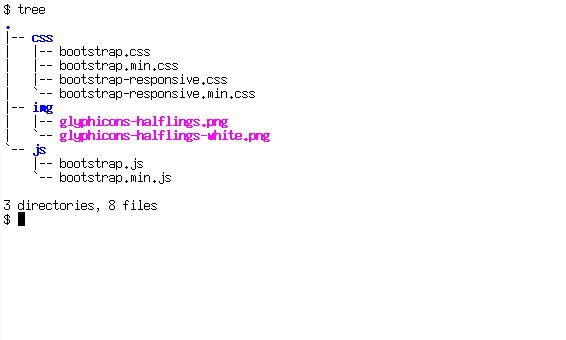
ダウンロードできたら、zipファイルを展開し、適当なスペースにアップロードします。

これで準備完了です。
確認の意味もかねてBootstrapの雛形を作ってみます。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrapの雛形</title>
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen" />
</head>
<body>
<h1>Bootstrapの雛形</h1>
<!-- ここに必要なコードを追加します。 -->
<script src="jquery-1.9.0.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>Bootstrapの雛形を使ったサンプルサイト