 VPSのパスワードをリカバリーする方法
VPSのパスワードをリカバリーする方法GMOクラウドVPSでは、rootパスワードや一般ユーザーのパスワードを紛失して何もできなくなった場...
 CentOS/Linuxお役立ちTIPS
CentOS/Linuxお役立ちTIPSCentOS/Linuxを使っている人に役立つかもしれないTIPS集です。(順不同) ユーザーをグル...
 Cent OSにLet's Encryptを設定する手順
Cent OSにLet's Encryptを設定する手順本ページはプロモーションが含まれています。 Let’s Encryptを利用すると独自ド...
 WordPressの簡単にできるセキュリティ対策
WordPressの簡単にできるセキュリティ対策WordPressは世界中で使われているツールですが、その分狙われ易いターゲットになっているのも事実...
 CentOS 7.4へのWordPressインストール手順
CentOS 7.4へのWordPressインストール手順本ページはプロモーションが含まれています。 GMOクラウドVPSにWordPressをインストールす...
 GMOクラウドVPS(Vシリーズ)の申し込み手順
GMOクラウドVPS(Vシリーズ)の申し込み手順本ページはプロモーションが含まれています。 GMOクラウドVPSは個人から法人まで幅広く利用されてい...
 GIMPでカッコイイ金属風ロゴの作り方
GIMPでカッコイイ金属風ロゴの作り方GIMPを使ったカッコイイ金属風ロゴの作り方です。 1. ロゴ画像を用意します。 画像を新規作成して...
 GIMPで茂みっぽいテクスチャの作り方
GIMPで茂みっぽいテクスチャの作り方GIMPを使った茂みっぽいテクスチャの作り方です。 1. 適当な大きさで画像を新規作成します。 2....
 Lesson10 - ピクセルシェーダー
Lesson10 - ピクセルシェーダーLesson07とLesson08では頂点シェーダーを扱いましたが、ここではもう1つのシェーダーであ...
 お名前.comからバリュードメインへのドメイン移管手順
お名前.comからバリュードメインへのドメイン移管手順本ページはプロモーションが含まれています。 お名前.comからバリュードメインにドメインを移管する手...
 GitHubのアカウント開設からSSH認証キーの登録まで
GitHubのアカウント開設からSSH認証キーの登録までGitHubのアカウント開設からSSH認証キーを登録するところまでの手順について紹介しようと思います...
 VPSでDigest認証のWebdavを使う設定
VPSでDigest認証のWebdavを使う設定Digest認証のWebdavを使う設定 スマートフォンや出先のPCでファイルのやり取りを便利にする...
 さくらのVPSにGentoo Linuxをインストールする手順 その2
さくらのVPSにGentoo Linuxをインストールする手順 その2本ページはプロモーションが含まれています。 さくらのVPSへのGentoo Linuxインストール手...
 さくらのVPSにGentoo Linuxをインストールする手順 その1
さくらのVPSにGentoo Linuxをインストールする手順 その1本ページはプロモーションが含まれています。 さくらのVPSにGentoo Linuxをインストールす...
 VPSサーバーにGitをセットアップする手順
VPSサーバーにGitをセットアップする手順GitをGentoo Linuxサーバー上で動作させるための手順をメモです。Gitデーモンを使うなど...
 Windows.oldを削除する方法
Windows.oldを削除する方法Windows更新時に作成されるWindows.oldフォルダー。放置していてもその内に削除されます...
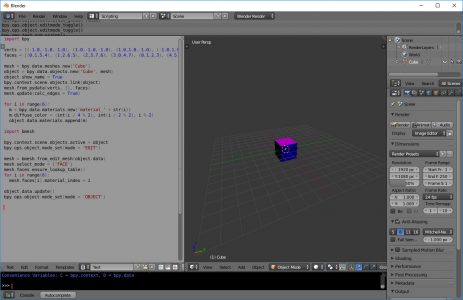
 BlenderのPython APIを使ってMeshを作成する方法
BlenderのPython APIを使ってMeshを作成する方法BlenderでPython APIを使ってMeshを作成する手順についての覚え書きをメモしてみよう...
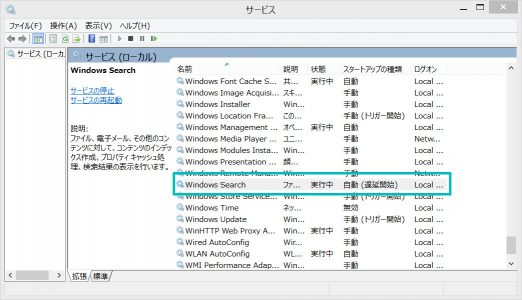
 WindowsシステムのHDDアクセスを減らす方法
WindowsシステムのHDDアクセスを減らす方法Windowsを使っていて、裏でシステムによるHDDへのアクセスが発生して困ることはありませんか? ...


ホームページの作り方
ホームページ作りは楽しいね。