今回はTwitter Bootstrapによるフォーム装飾を紹介したいと思います。フォーム以外の装飾については、Twitter BootstrapのCSSによる装飾の方を参照してください。
テキストボックスなど基本的なフォーム部品の装飾
テキストボックス
<input type="text" placeholder="テキスト" />
テキストエリア
<textarea>textarea</textarea>
チェックボックス
<label class="checkbox">
<input type="checkbox" value="" /> テキスト
</label>
インラインチェックボックス
<label class="checkbox inline">
<input type="checkbox" value="" /> テキスト
</label>
<label class="checkbox inline">
<input type="checkbox" value="" /> テキスト
</label>
ラジオボタン
<label class="radio">
<input type="radio" name="radio1" value="" /> テキスト
</label>
<label class="radio">
<input type="radio" name="radio1" value="" /> テキスト
</label>
インラインラジオボタン
<label class="radio inline">
<input type="radio" name="radio1" value="" /> テキスト
</label>
<label class="radio inline">
<input type="radio" name="radio1" value="" /> テキスト
</label>
セレクトボックス
<select>
<option>テキスト</option>
<option>テキスト</option>
<option>テキスト</option>
<option>テキスト</option>
<option>テキスト</option>
</select>
セレクトボックス(複数選択)
<select multiple="multiple">
<option>テキスト</option>
<option>テキスト</option>
<option>テキスト</option>
<option>テキスト</option>
<option>テキスト</option>
</select>
テキストボックスの両サイドに文字列を表示するにはclass=input-appendとclass=input-prependを使います。
class=input-append
<div class="input-prepend">
<span class="add-on">テキスト</span>
<input class="span2" type="text" />
</div>
class=input-prepend
<div class="input-append">
<input class="span2" type="text" />
<span class="add-on">テキスト</span>
</div>
class=input-appendとclass=input-prepend
<div class="input-prepend input-append">
<span class="add-on">テキスト</span>
<input class="span2" type="text" />
<span class="add-on">テキスト</span>
</div>
テキストボックスの前にボタンを表示
<div class="input-prepend">
<button class="btn" type="button">テキスト</button>
<input class="span2" type="text" />
</div>
テキストボックスの後ろにボタンを表示
<div class="input-prepend">
<input class="span2" type="text" />
<button class="btn" type="button">テキスト</button>
</div>
テキストボックスの後ろにボタンを2つ表示
<div class="input-append">
<input class="span2" type="text" />
<button class="btn" type="button">テキスト</button>
<button class="btn" type="button">テキスト</button>
</div>
前方にドロップダウンを表示
<div class="input-prepend">
<div class="btn-group">
<button class="btn dropdown-toggle" data-toggle="dropdown">
テキスト
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">テキスト</a></li>
<li><a href="#">テキスト</a></li>
</ul>
</div>
<input class="span2" type="text" />
</div>
後方にドロップダウンを表示
<div class="input-append">
<input class="span2" type="text" />
<div class="btn-group">
<button class="btn dropdown-toggle" data-toggle="dropdown">
テキスト
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">テキスト</a></li>
<li><a href="#">テキスト</a></li>
</ul>
</div>
</div>
前方と後方に両方にドロップダウンを表示
<div class="input-append">
<div class="btn-group">
<button class="btn dropdown-toggle" data-toggle="dropdown">
テキスト
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">テキスト</a></li>
<li><a href="#">テキスト</a></li>
</ul>
</div>
<input class="span2" type="text" />
<div class="btn-group">
<button class="btn dropdown-toggle" data-toggle="dropdown">
テキスト
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">テキスト</a></li>
<li><a href="#">テキスト</a></li>
</ul>
</div>
</div>
フォーム部品のサイズはmini/small/largeなど相対的な方法で指定する方法とspan1/span2/span3などグリッドを使って指定する方法があります。
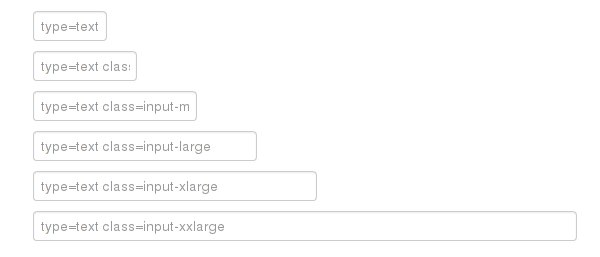
mini/small/largeなど相対的な方法で指定
<input class="input-mini" type="text" />
<input class="input-small" type="text" />
<input class="input-medium" type="text" />
<input class="input-large" type="text" />
<input class="input-xlarge" type="text" />
<input class="input-xxlarge" type="text" />
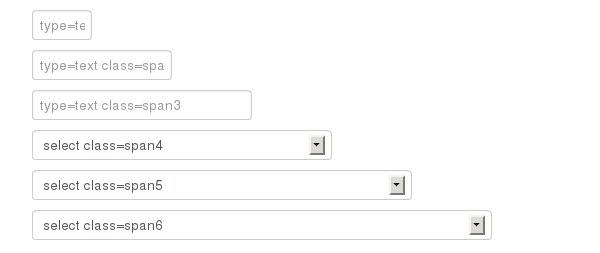
span1/span2/span3などグリッドを使って指定 (span1-span12)
<input class="span1" type="text" />
<input class="span2" type="text" />
<input class="span3" type="text" />
<select class="span4"><option>テキスト</option></select>
<select class="span5"><option>テキスト</option></select>
<select class="span6"><option>テキスト</option></select>
ヘルプテキストを使ってテキストボックスの周りにテキストを表示できます。
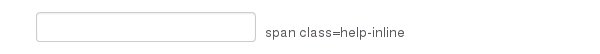
class=help-inline
<input type="text" />
<span class="help-inline">テキスト</span>
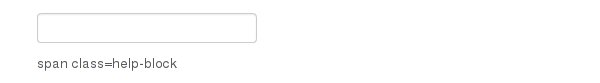
class=help-block
<input type="text" />
<span class="help-block">テキスト</span>
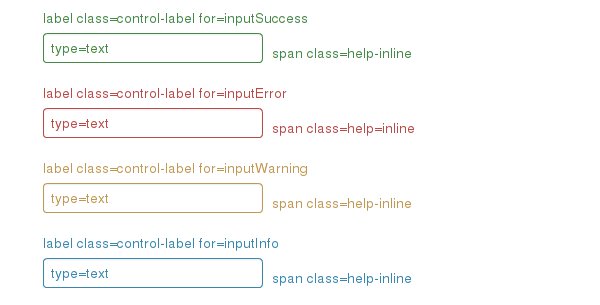
Twitter BootstrapのCSSによる装飾で紹介したsuccessやwarningなどのクラスがフォームでも使えます。
<div class="control-group success">
<label class="control-label">テキスト</label>
<div class="controls">
<input type="text" />
<span class="help-inline"></span>
</div>
</div>
<div class="control-group error">
<label class="control-label">テキスト</label>
<div class="controls">
<input type="text" />
<span class="help-inline">テキスト</span>
</div>
</div>
<div class="control-group warning">
<label class="control-label">テキスト</label>
<div class="controls">
<input type="text" />
<span class="help-inline">テキスト</span>
</div>
</div>
<div class="control-group info">
<label class="control-label">テキスト</label>
<div class="controls">
<input type="text" />
<span class="help-inline">テキスト</span>
</div>
</div>
ボタンを作る場合はclass=btnとします。
デフォルトのボタン
<button class="btn">button</button>
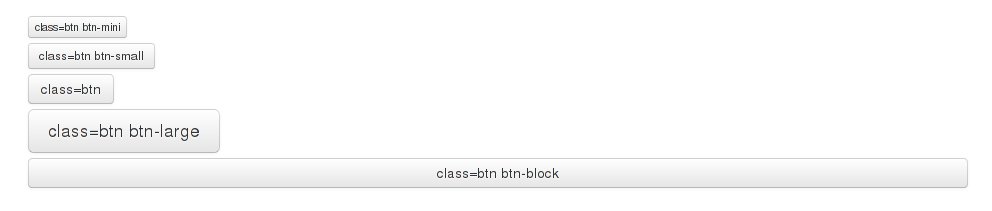
ボタンのサイズ
&t;button class="btn btn-mini">テキスト</button>
<button class="btn btn-small">テキスト</button>
<button class="btn">テキスト</button>
<button class="btn btn-large">テキスト</button>
<button class="btn btn-block">テキスト</button>
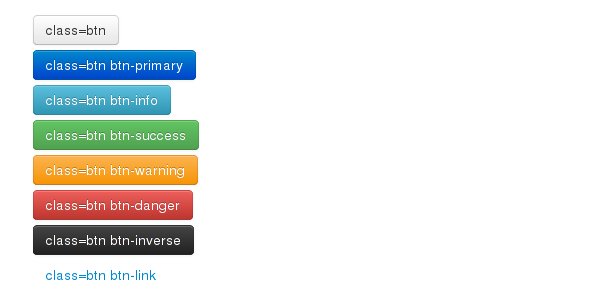
ボタンスタイル
<button class="btn">テキスト</button>
<button class="btn btn-primary">テキスト</button>
<button class="btn btn-info">テキスト</button>
<button class="btn btn-success">テキスト</button>
<button class="btn btn-warning">テキスト</button>
<button class="btn btn-danger">テキスト</button>
<button class="btn btn-inverse">テキスト</button>
<button class="btn btn-link">テキスト</button>
無効状態のボタン
<button class="btn disabled">テキスト</button>
ここまでフォーム部品の表示を紹介してきましたが、class=form-horizontalなどを使ってフォームの配置を変更できます。
水平フォーム
<form class="form-horizontal">
<div class="control-group">
<label class="control-label">Username</label>
<div class="controls">
<input type="text" />
</div>
</div>
<div class="control-group">
<label class="control-label">Password</label>
<div class="controls">
<input type="password" />
</div>
</div>
<div class="control-group">
<div class="controls">
<button class="btn">Sign in</button>
</div>
</div>
</form>
インラインフォーム
<form class="form-inline">
<label class="control-label">Username</label>
<input type="text" />
<label class="control-label">Password</label>
<input type="password" />
<button class="btn">Sign in</button>
</form>
最後に検索フォームを紹介します。
<form class="form-search">
<input type="text" class="span2 search-query" />
<button class="btn">テキスト</button>
</form>
<form class="form-search">
<div class="input-append">
<input type="text" class="span2 search-query" />
<button class="btn">テキスト</button>
</div>
</form>
<form class="form-search">
<div class="input-prepend">
<button class="btn">テキスト</button>
<input type="text" class="span2 search-query" />
</div>
</form>